
Еще одна программа, с помощью которой можно создать сайт, называется Microsoft FrontPage. Почему FrontPage? И что это вообще такое — FrontPage?
Сейчас я Вам все расскажу по порядку. Но сначала, чтобы Вы не верили мне на слово, а сами могли во всем убедиться, зайдите на любой сайт в Интернете. Например на мой — http://prostosite.ru/. Но на всякий случай можете открыть еще какой-нибудь сайт, вдруг это только мой такой особенный? 🙂
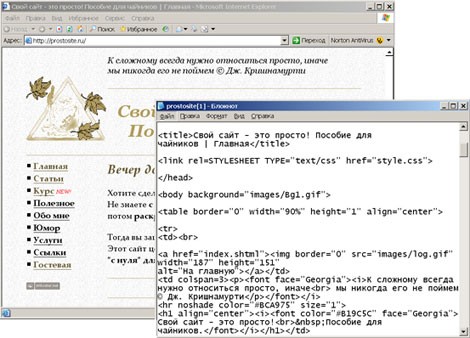
Откроется главная страница. Теперь в командной строке выберите Вид (View) | Просмотр HTML (Show HTML-sourse). Откроется новое окно со всякими разными значками, цифрами и буквами. Если Вы решили не проделывать этот маленький эксперимент, просто посмотрите на рисунок ниже.
 Страница prostosite.ru (версия 2005 года) и окно с ее HTML
Страница prostosite.ru (версия 2005 года) и окно с ее HTML
Только что вы заглянули во внутреннее устройство страницы. В мире компьютеров вообще все очень не просто. Например, Вы, наверное, знаете, что вся информация, которая находится на вашем компьютере, это просто нули и единички. Это язык компьютера. А операционные системы вроде Windows или Unix переводят эти нули и единички на язык человеческий. Возможно, я немного утрирую, однако суть такова.
В Интернете все также. На самом деле каждая страница в Интернете состоит из специального кода, HTML (HyperText Markup Language — язык разметки гипертекста). А принять тот вид, который Вы видите на экране своего компьютера, ей помогают специальные программы, браузеры. Основные из них: Internet Explorer, Opera, Mozilla Firefox, Google Chrome.
Многие сайтостроители придерживаются мнения, что создание сайта нужно начинать именно с изучения HTML. Сначала запомнить устройство HTML-кода, а потом потихоньку пробовать что-то создавать.
Наверное, это мнение имеет право на существование. Но мне кажется, что язык HTML для восприятия очень непривычен и быстро привыкнуть к нему трудно. Увидев все эти «значки» и узнав что все их придется запомнить, охота создавать сайт пропадает очень быстро :).
Поэтому, я на начальном этапе решила познакомить вас не с HTML, а с программой FrontPage, интерфейс которой предельно прост и интуитивно понятен. Эта программа является визуальным редактором WISIWIG (What I See Is What I Get — что вижу, то и получаю). И весь HTML-код она создает за нас сама, нам остается только отдавать команды.
По правде говоря, для создания простого сайта знание HTML вовсе не обязательно. Используя только FrontPage, Вы вполне сможете создать добротный сайт. Однако, для создания СУПЕР-сайта основы HTML все же нужно будет изучить. Но это, уверяю Вас, совсем не сложно. И при правильном подходе очень даже интересно. А у нас ведь подход правильный! 🙂
Краткий курс HTML ждет нас только через несколько дней, а сейчас давайте поближе познакомимся с программой FrontPage. FrontPage входит в состав Microsoft Office, так что приобрести эту программу, в общем-то, не проблема. Установка FrontPage тоже не должна вызвать сложностей, она ничем не отличается от установки других программ.
Я буду описывать создание сайта на примере программы FrontPage версии 2003 (в этой версии, в отличие от предыдущих, много полезных нововведений). Однако, практически все описанные действия подходят и для более ранних версий программы.
Если Вы не владеете английским в совершенстве, рекомендую Вам установить русскую версию программы. Однако, я на всякий случай буду добавлять в скобочках английский аналог. Вдруг Вы владеете английским в совершенстве? 🙂
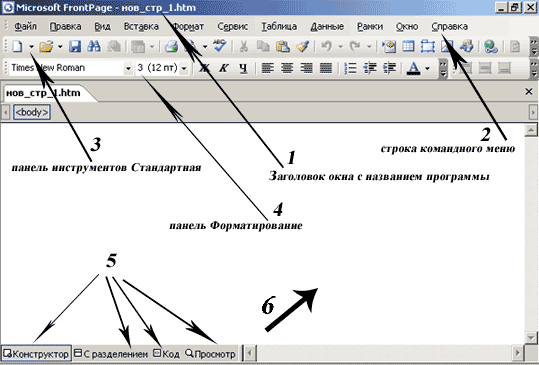
После установки программы, ее нужно будет открыть. Это можно сделать через меню Пуск (Start) | Программы (Programs) | Microsoft Office | Microsoft FrontPage. Итак, программа открыта и вы на экране своего компьютера должны увидеть примерно следующее:
 Главное окно FrontPage
Главное окно FrontPage
Если после открытия программы появится диалоговое окно с вопросом о том, следует ли выбрать FrontPage в качестве редактора HTML-файлов, щелкните на кнопке Да (Yes). Если, конечно же, Вы в дальнейшем обираетесь использовать эту программу.
Цифрой 1 обозначен заголовок окна с названием программы. Там должно быть написано Microsoft FrontPage. Если у Вас все именно так, значит, Вы все сделали правильно и открыли именно FrontPage 🙂
Цифрой 2 обозначена строка командного меню. Эта строка характерна для многих программ, и FrontPage не исключение в том смысле, что начинается она с пункта Файл (File) и заканчивается пунктом Справка (Help).
Цифрой 3 обозначена панель инструментов Стандартная (Standard). С помощью нее можно выполнять такие основные действия как создание нового документа, открытие и сохранение уже существующего, печать, поиск… и так далее.
Цифрой 4 находится панель Форматирование (Formatting). Ее название говорит само за себя — с помощью нее Вы можете форматировать текст. Поближе с возможностями этой панели инструментов мы познакомимся завтра.
Цифрой 5 обозначены четыре кнопки. С помощью них вы можете переключаться между четырьмя режимами: Конструктор, С разделением, Код и Просмотр. На рисунке активным является режим Конструктор. Цифрой 6 обозначено пространство, в котором мы будем творить 🙂
Переключившись в режим Код, Вы можете увидеть тот самый HTML, о котором я Вам говорила. Сейчас там всего несколько строк, но в процессе создания страницы количество кода значительно увеличится. Режим С разделением делит окно пополам, где в верхней части будет показан Код, а в нижней — Конструктор.
Ну и, наконец, режим Просмотр позволяет посмотреть, как будет выглядеть Ваша страница в браузере (как Вы помните, это программа для просмотра страниц в Интернет). Время от времени в этот режим тоже нужно будет заглядывать, потому что не всегда вид страницы в режиме Конструктор будет соответствовать ее виду в браузере.
Ну вот пока и все, что на данном этапе нужно знать про программу FrontPage. А сейчас давайте приступим к практике!