 В этой статье я расскажу о нескольких способах подобрать гармоничное цветовое сочетание для сайта. Почему это важно? Думаю, вы замечали, что когда мы смотрим на какой-то предмет, то сначала видим его внешний вид – круглый он, квадратный, плоский или выпуклый. В первую очередь замечаем основной цвет, затем второстепенные. Так, когда мы смотрим на красный мячик с небольшим черным рисунком – сначала отмечаем его внешний вид, форму и основной цвет — красный, а потом уже второстепенный — черный.
В этой статье я расскажу о нескольких способах подобрать гармоничное цветовое сочетание для сайта. Почему это важно? Думаю, вы замечали, что когда мы смотрим на какой-то предмет, то сначала видим его внешний вид – круглый он, квадратный, плоский или выпуклый. В первую очередь замечаем основной цвет, затем второстепенные. Так, когда мы смотрим на красный мячик с небольшим черным рисунком – сначала отмечаем его внешний вид, форму и основной цвет — красный, а потом уже второстепенный — черный.
А если это не рисунок, а надпись (то есть некая информация), то смысловое содержание этой надписи мы начинаем воспринимать только после того, как восприняли ее внешний вид (в данном случае черное на красном). Впрочем, происходит это настолько быстро, что не осознается.
Так и с сайтом. Первым делом привлекает внимание вовсе не информация, а оформление сайта. При этом мы понимаем, что оформление — это в первую очередь цветовое сочетание. Цветовое сочетание сайта — это сочетание его главного и второстепенных цветов. Как эти цвета сочетаются, такое первоначальное впечатление и производит сайт.
Бесспорно, главное место на сайте занимает информация, но на подсознательном уровне немалое влияние на ее усвоение будут оказывать цвета, в которых она оформлена. Именно цвета формируют первое впечатление, а его, как известно, непросто изменить. И, только в ваших силах сделать так, чтобы цветовое сочетание на сайте работало вам во благо, а не во вред. А я вас только немного подтолкну к правильному решению :).
Прежде всего, цветовое сочетание зависит от… Темы, которой посвящен ваш сайт! А также от цели, которую вы преследуете при его создании.
Давно известно, что цвет сильно влияет на психологию людей. Например, люди, живущие в комнатах с такими яркими и неожиданными цветовыми сочетаниями, как салатовый+алый, становятся агрессивными и опасными для общества. А люди, живущие в комнатах со спокойными бежевыми, темно-зелеными оттенками, наоборот, более собраны и спокойны, чем «агрессоры».
Для сайтов эти выводы тоже справедливы. Если вы хотите устроить революцию, то для вашего сайта подойдут «возбуждающие» цвета — ярко-красный, ядовито-зеленый и так далее. Просьба фразу про революцию близко к сердцу не принимать! :). Но если тематика Вашего сайта никакая не «революционная», а тихая и спокойная, (например, Вы любите выращивать цветы и хотите, чтобы ваш сайт был пропитан гармонией и радостью), то вам в выборе цветового сочетания нужно опираться на различные «теплые» цвета, которые глаза не режут, но и не слишком скучные.
Когда вы определитесь, какая атмосфера должна царить на Вашем сайте, можно будет думать о сочетании цветов. Потому что цветовое сочетание — это не просто пара цветов, которые смешали между собой, это пара цветов, которые сочетаются друг с другом.
Существует несколько типов различных цветовых сочетаний, которые чаще всего используются в оформлении сайтов. Рассмотрим их:
Белый + черный + серый
В оформлении сайтов часто используется такое цветовое сочетание, как белый+черный+серый: черный текст с серыми ссылками на белом фоне. Просто и официально. Но как скучно!

Этот прием можно использовать, если только ваш сайт посвящен чему-то очень серьезному и официальному. Но, знаете, это действительно очень скучно. Лучше использовать строгие, но все-таки более «веселые» цвета. Или, чтобы немного «разрядить» официоз, можно поместить на сайт побольше иллюстраций, тоже в стиле «белый+черный+серый». Тем более, иллюстрации также улучшают восприятие текста.
Контрастные цвета
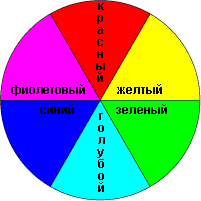
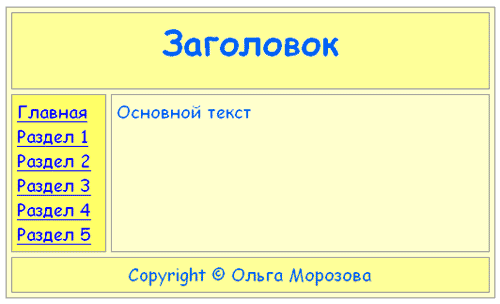
 Неплохой прием — использовать контрастные, противоположные цвета. Основные контрастные цвета: красный — голубой; синий — желтый; зеленый — фиолетовый.
Неплохой прием — использовать контрастные, противоположные цвета. Основные контрастные цвета: красный — голубой; синий — желтый; зеленый — фиолетовый.
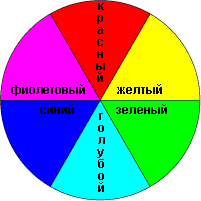
 Но сочетание из двух основных контрастных цветов на сайте лучше не применять. Это только затруднит восприятие его содержимого. Поэтому, если Вы не ставите своей целью как можно скорее избавиться от всех посетителей Вашего сайта, при выборе цветового сочетания целесообразно использовать кроме основных контрастных цветов еще и промежуточные.
Но сочетание из двух основных контрастных цветов на сайте лучше не применять. Это только затруднит восприятие его содержимого. Поэтому, если Вы не ставите своей целью как можно скорее избавиться от всех посетителей Вашего сайта, при выборе цветового сочетания целесообразно использовать кроме основных контрастных цветов еще и промежуточные.
Чтобы создать гармоничное цветовое сочетание, нужно знать, какие именно оттенки цветов являются контрастными. Определить это очень просто. В любом графическом редакторе существует такая функция — Invert colors (Обратить цвета). Посмотрите на результат применения этой функции:

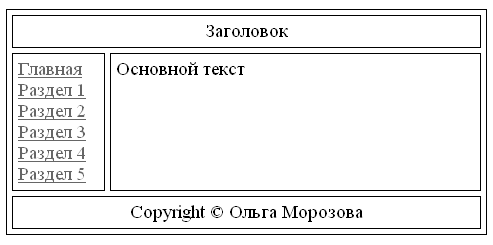
Страница с цветовым сочетанием «контрастные цвета» может выглядеть примерно так:

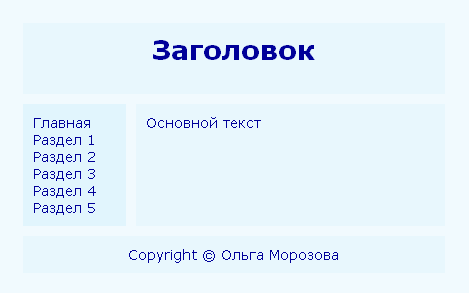
Оттенки одного цвета
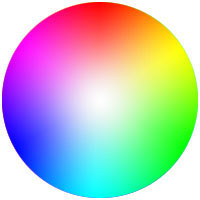
В предыдущем примере были рассмотрены несколько оттенков двух контрастных цветов. Здесь же рассмотрим страницу, где использованы несколько оттенков одного цвета. Оттенки одного цвета — замечательный прием, который очень приятно смотрится в оформлении сайта. Единственная трудность — гармонично подобрать эти самые оттенки. Пример страницы с цветовым сочетанием «оттенки одного цвета»:

Прежде чем окончательно определиться с цветовым сочетанием, предлагаю вам немного поэкспериментировать с разными цветами и определиться, какие из них наиболее подходят теме вашего сайта.