На большинстве хостингов можно закачивать файлы по FTP (File Transfer Protocol). Существует множество FTP-менеджеров, например, FileZilla, CuteFTP, FAR, SmartFTP и др. Dreamweaver имеет собственный встроенный FTP-клиент. Далее рассмотрим работу с ним.
В начале работы с Dreamweaver мы указали в настройках, что пока с удаленным сервером соединяться никак не будем. Теперь же нужно снова зайти в настройки соединении. Для этого выбираем кнопку Connect to remote host (Соединиться с удаленным сервером)

Во-первых, переходим из режима Basic (Основной) в режим Advanced (Продвинутый)
![]()
Далее в группе Remote Info (Удаленная информация) выбираем режим закачки файлов сайта на сервер (Access). В поле FTP host вводим адрес FTP-сервера, например, ftp.narod.ru.
Если оставить следующее поле Host Directory пустым, то копирование файлов будет происходить в корневую директорию вашего сайта. Это наиболее предпочтительный вариант.
Далее – ваш логин и пароль, с помощью которых вы заходите в панель управления сайтом. Рядом расположена кнопка Test (Тест), нажав на которую можно сразу же проверить работоспособность введенных данных. Но перед этим не забудьте поставить галочку напротив пункта Use Passive FTP.

Вот теперь можно нажимать на кнопку Test. Если выскочило следующее окно, то все в порядке.

Однако, после нажатия на кнопку Test может появиться и другое окно. Это значит, что, скорее всего, какие-то из введенных вами данных неверны.
Также это окно может появиться если вы соединяетесь с Интернетом посредством прокси (промежуточный веб-сервер – посредник между браузером и конечным веб-сервером). И тогда, скорее всего, воспользоваться встроенным в Dreamweaver FTP-клиентом не получится. Придется использовать какой-то другой, к примеру, Total Commander.

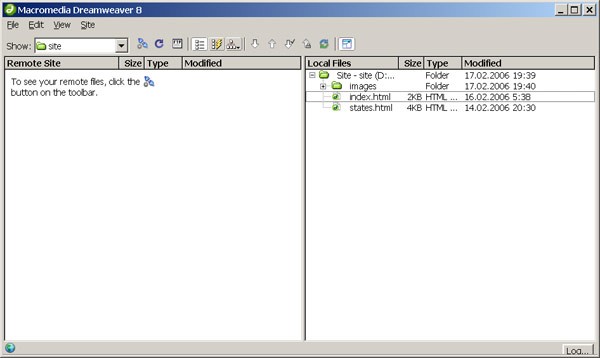
Если тест соединения прошел успешно, нажимаем на панели Files кнопку Expand to show local and remote site (Расширить, чтобы показать локальные и удаленные файлы)

Произошло то, чего и следовало ожидать. Окно расширилось, представляя нашему вниманию не только локальные, но и удаленные файлы.

Точнее, пока только локальные. Потому что с удаленному сервером еще нужно соединиться. Что и написано в правой части окна. И еще там написано, как же это можно сделать. Нажимаем на кнопку с изображением небольших разъемов. Помните, как она называется? Правильно, Connect to remote host. После нажатия она будет выглядеть так: ![]()
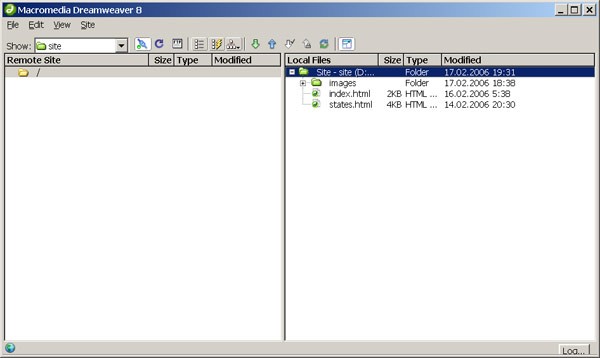
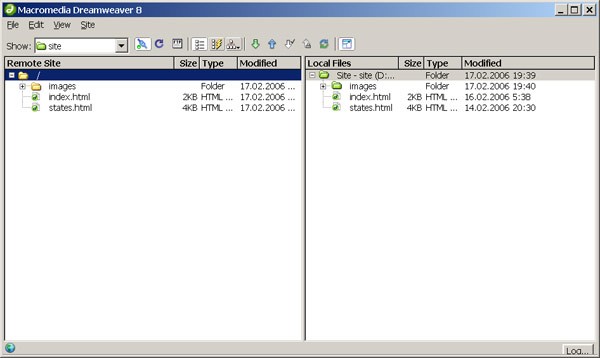
Теперь, после соединения с удаленным сервером панель Files примет следующий вид.

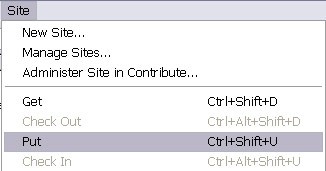
Как видите, слева пока пусто, так как на сайте еще нет никаких файлов. Теперь выделите нужный файл (или все файлы) и выполните команду меню Site (Сайт) | Put (Отправить).

Можно также просто нажать на кнопку с изображением маленькой голубой стрелки Put File(s) (Загрузить файл(ы)) ![]()
А можно и напрягаться, нажимая разные кнопки и выбирая команды меню, а просто перетащить файлы вручную – с одной панели на другую.
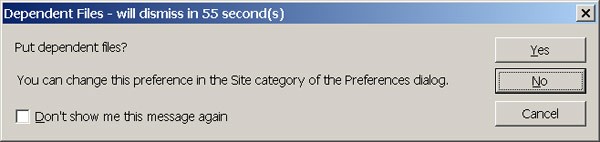
После того, как вы решили обновить файлы или добавить на сервер новый файл, Dreamweaver обязательно спросит, следует ли копировать также все файлы, связанные с ним.

Если вы не хотите, чтобы это окно появлялось каждый раз, когда вы переносите файлы на сайт, поставьте галочку напротив Don’t show me this message again (Не показывать это сообщение снова).
И, наконец, все файлы перенесены с локального компьютера на удаленный сервер.

В дальнейшем вы точно также сможете обновлять существующие файлы. Нажали на кнопочку Connect to remote host, затем на Expand to show local and remote site (можно и в другой последовательности), перенесли файлы из одной области окна в другую. Все!
Ну что, все закачали? Тогда — УРА! Свершилось, ваш сайт в Интернете! Поздравляю! Теперь заходите по адресу вашего сайта (вы помните, какой у вас адрес?) и наслаждайтесь увиденным.
Только не забудьте проверить, все ли страницы на месте и все ли картинки отображаются. Если какая-то страница «404 Page not found» (то есть страница не найдена), а вместо картинки стоит квадратик с красным крестиком, значит, либо вы неправильно указали путь к ссылке или файлу, либо просто забыли закачать этот файл на сайт.
Если вы делали все так, как было описано в предыдущих главах то, скорее всего, сайт будет отображаться в Интернете так же, как на вашем компьютере. Это очень важно! Представьте, вы долгое время старались, работали над внешним видом и содержанием сайта а потом вдруг раз – оказалось, что после размещения в Интернете сайт стал выглядеть совершенно не так, как вы планировали. Думаю, вы вряд ли обрадуетесь.
Не забудьте проверить, как сайт отображается в разных браузерах. Хотя вы уже проделывали это с сайтом, который тогда еще находился только на вашем компьютере, лишний раз проверить не помешает.