Сейчас весь сайт состоит только из одной странички – index. Но ведь ваш сайт будет состоять не из одной страницы, правильно? Тогда давайте займемся созданием остальных страниц.

Подразумевается, что у вас в голове уже должен быть образ примерного содержания остальных страниц вашего сайта. Если его у вас еще нет, советую вам этот образ в голове соорудить, так как в дальнейшей работе он очень поможет.
Вообще, у вас же есть названия разделов и подразделов? Логично начать с их создания.
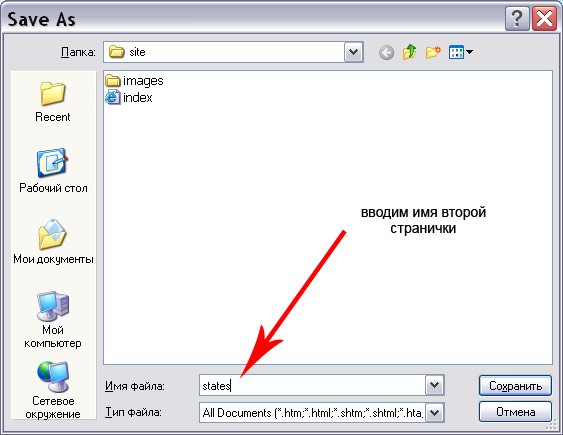
Сначала откройте страницу index в Dreamweaver. Теперь сохраните ее, выполнив команду File (Файл) | Save as (Сохранить как), но уже под другим именем. Предположим, вторая страница у вас будет называться states (статьи). Вот и сохраните страницу index под именем states.

Теперь у вас есть две идентичные страницы-близнецы, имеющие разные имена. Но зачем вам на сайте две совершенно одинаковые страницы, пусть и под разными именами? Думаю, совершенно ни к чему.
Поэтому, не закрывая Dreamweaver, внесите изменения в вашу новую страницу, которую я по умолчанию буду называть states. Вставьте все картинки, напишите текст… Воплощайте в жизнь свои представления об этой странице. Конечно, сначала там может быть всего пара абзацев, но это же только первый вариант?
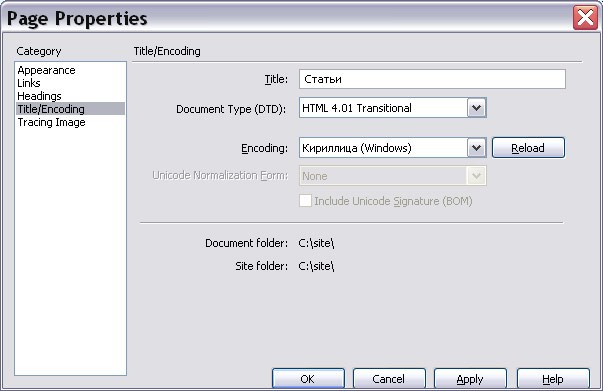
Готово? Тогда заходим в Page Properties. Помните еще, как это делается? Команда меню Modify (Изменить) | Page Properties (Свойства страницы) или сочетание клавиш <Ctrl>+<J>. Далее в левом списке Category (Категория) выбираем пункт Title/Encoding (Заголовок/Кодировка).

Рядом с надписью Title (Заголовок) пишите заголовок вашей страницы. В данном случае «Статьи». Можно также написать «название вашего сайта > статьи» или наоборот, «статьи > название вашего сайта».
Кстати, а для главной страницы у вас прописан заголовок? Вообще, что такое заголовок? Это то, что отображается в самом верху окна вашего браузера при просмотре страницы.
![]()
Вот и все, вторая страница создана. Перед тем, как перейти к созданию всех прочих страниц, я расскажу, как соединить две уже созданные страницы (index и states) гиперссылками.
Что такое гиперссылка? Гиперссылка, или просто ссылка – это какой-либо объект Интернет-страницы, щелчок по которому приводит к переходу на другую страницу (другой сайт) или на другой объект внутри той же страницы.
Являясь пользователем Интернета, вы, безусловно, не раз сталкивались со ссылками. Весь Интернет состоит из них! Сложно представить его существование без ссылок, которые находятся практически на каждой странице.
Вашим посетителям тоже нужно будет как-то перейти из одного раздела в другой. И как это сделаешь без ссылок?
Сделать ссылку в Dreamweaver просто. Выделяем слово (или несколько слов), которые будут ссылкой.

Теперь можно выполнить команду меню Modify (Изменить) | Make Link (Создать ссылку) (откроется диалоговое окно) или обратиться к нашей любимой панели Properties.
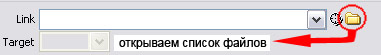
Если вы выбрали второй вариант, то обратите внимание на поле Link (Ссылка). Справа находим кнопку с изображение папки Browse for file и нажимаем на нее.

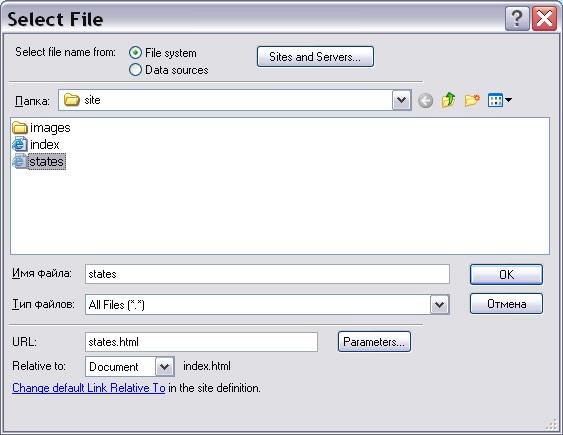
Откроется диалоговое окно Select File, где нужно выбрать файл, на который будет вести ссылка.

Нажимаем ОК, сохраняем страницу и открываем ее в браузере. Проверяем, как работает ссылка. Если вы все сделали правильно, то после щелчка попадете на нужную страницу. В данном случае с главной страницы на страницу Статьи. Все так? Значит, с задачей вы справились успешно!
Гиперссылки можно создавать и с нуля, не выделяя предварительно слово или словосочетание. Открываем вкладку Common панели инструментов Insert. Первой расположена кнопка Hyperlink (Гиперссылка).

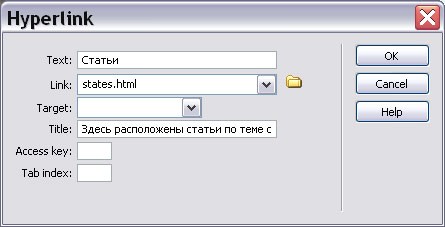
Щелчок по ней открывает диалоговое окно Hyperlink (Гиперссылка).

Если ссылка делается именно на пустом месте, без предварительного выделения фрагмента текста, в поле Text (Текст) нужно ввести текст, который будет являться видимой частью ссылки.
Поле Link (Ссылка) вам уже знакомо, здесь должен быть URL-адрес страницы, на которую делается ссылка. При нажатии на расположенную справа кнопку Browse с изображением папки, откроется окно Select File.
Обратите внимание на поле ввода Title. Сюда можно ввести поясняющий текст, который будет отображаться при наведении курсора на ссылку. Это поле довольно вместительное, есть возможность ввести несколько предложений.
Чтобы изменить адрес созданной ссылки, можно выделить ее и исправить введенное значение в поле Link панели Properties. Или выполнить команду меню Modify (Изменить) | Change Link (Заменить ссылку), которая открывает окно Select File, в котором нужно выбрать новый файл, содержащий необходимую страницу.
Для удаления ссылки нужно выполнить команду меню Modify (Изменить) | Remove Link (Удалить ссылку). После ее применения останется только текст ссылки, сам переход на другую страницу будет удален.
Помимо простых текстовых ссылок, в Dreamweaver также можно создать почтовую ссылку. Почтовая ссылка – это гиперссылка, которая создает переход не на другую страницу или сайт, а на указанный адрес электронной почты. Как правило, такие ссылки используются на сайтах для создания обратной связи с посетителями.
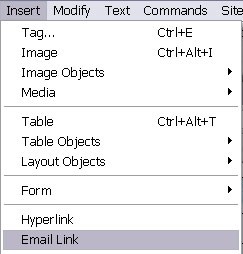
Создать почтовый ссылку можно с помощью команды меню Insert (Вставить) | Email Link (Ссылка e-mail) или с помощью кнопки Email Link на вкладке Common панели инструментов Insert.


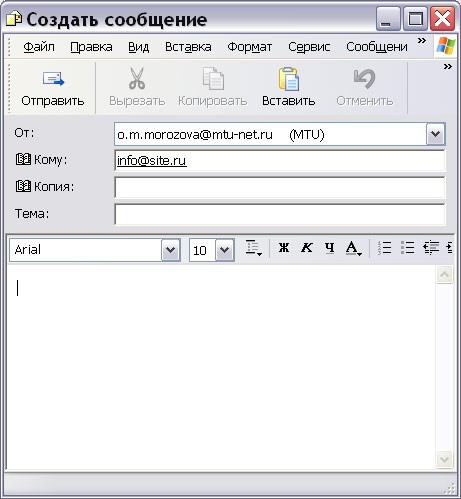
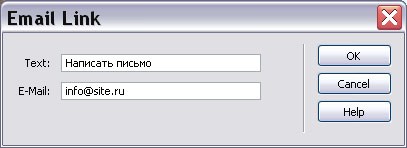
Оба способа приводят к открытию диалогового окна Email Link (Ссылка e-mail).

В поле Text нужно ввести текст ссылки, который будет отображаться на странице. Во второе поле вводим адрес электронной почты (в примере адрес – вымышленный).
Нажимаем ОК и смотрим, что получилось.
На странице, в том месте, где стоял текстовой курсор, появится текст, введенный в поле Text. Он будет выглядеть как обычная текстовая ссылка. Откроем страницу в браузере и нажмем на ссылку. Должно открыться стандартное окно программы электронной почты.