Перед тем, как вставлять какое-то изображение на сайт, предварительно его нужно оптимизировать и сохранить в подходящем формате. Затем следует подобрать на странице подходящее место для вставки этого изображения и установить там текстовой курсор.
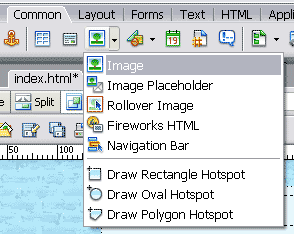
Теперь выполняем команду меню Insert (Вставить) | Image (Изображение) (<Ctrl>+<Alt>+<I>). Также можно использовать кнопку Image (Изображение) на вкладке Common (Общее) панели инструментов Insert (Вставка):

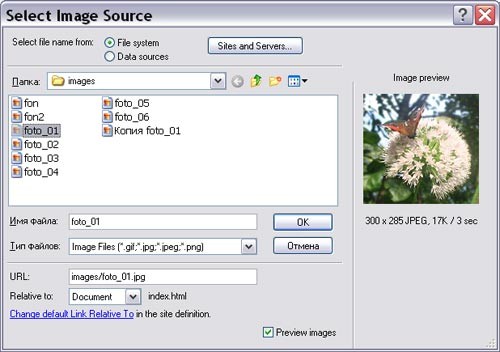
Откроется диалоговое окно Select Image Source (Выбор источника изображения):

Обратите внимание, в правой части диалогового окна располагается панель Image Preview (Предварительный просмотр изображения), на которой не только осуществляется предварительный просмотр выбранного изображения, но и отображаются его характеристики: размер, формат, объем и предполагаемое время загрузки.
Раскрывающийся список Папка и список доступных гpaфических файлов, расположенный ниже, позволяют выбрать нужное изображение. Щелкаем на кнопке ОК. Изображение будет вставлено на место установки текстового курсора:

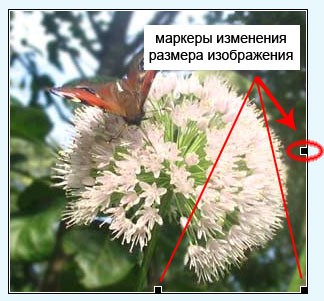
Изменить размеры изображения (если вы захотите это сделать), можно несколькими способами. Первый – ручной. Сначала выделите изображение щелчком левой кнопки мыши. На панели Properties (Свойства) отобразятся свойства выделенного изображения, а само изображение получит тонкую окантовку, на правой и нижней границах появятся три небольших черных квадрата. Это так называемые маркеры изменения размера изображения:

Чтобы изменить размер изображения ручным способом, нужно перетащить эти маркеры в нужном направлении. Для синхронизации горизонтального и вертикального размеров следует удерживать нажатой клавишу <Shift>.
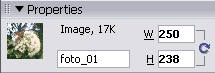
Второй способ заключается во вводе в соответствующие поля панели Properties (Свойства) значений вертикального (Н) и горизонтального (W) размеров. По умолчанию размеры изображения задаются в пикселах, но можно задавать их и в процентах от размера страницы. Для этого после введенного в поле размера нужно поставить знак процента %.

Если значения в полях размеров изображения выделены жирным шрифтом, значит, они уже были изменены. Первоначальные размеры изображения отображаются более тонким начертанием.
Чтобы восстановить истинные значения изображения нужно щелкнуть по закругленной стрелке, изображенной правее полей ввода размеров изображения.
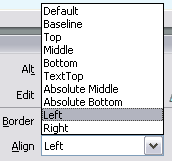
В Dreamweaver также можно изменить относительное расположение изображения и обтекающего его текста. Для этого предназначен список Align (Выравнивание), расположенный, как Вы уже догадались, на панели Properties (Свойства):

По умолчанию установлено значение Default. Остальные девять параметров:
- Baseline — нижняя граница изображения совпадает с базовой линией текста;
- Тор — верхняя граница изображения совпадает с верхней линией текста;
- Middle — середина изображения совпадает с базовой линией текста;
- Bottom — нижняя граница изображения совпадает с низом текста;
- TextTop — верхняя граница изображения совпадает с верхней границей самого высокого символа текста;
- Absolute Middle — середина изображения совпадает с центральной линией текста;
- Absolute Bottom — нижняя граница изображения совпадает с нижней границей самого нижнего символа текста;
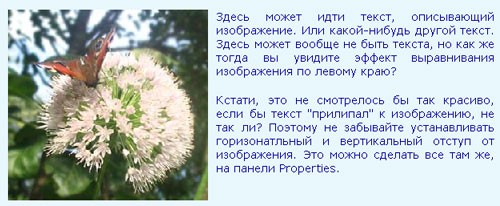
- Left – изображение выровнено по левому краю;
- Right – изображение выровнено по правому краю.

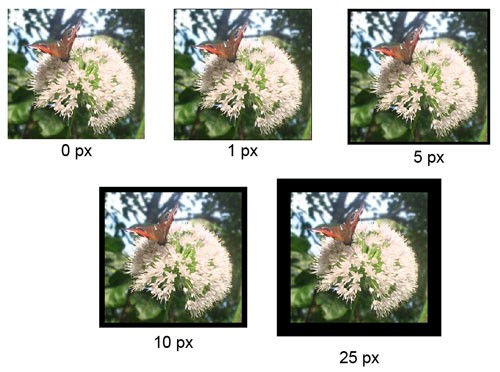
По умолчанию изображение помещается на страницу без всякой окантовки. Но бывает, что рисунок надо как-либо выделить. Для этого используется рамка (или, как ее еще часто называют, – граница). Ширина рамки в пикселах задается в поле ввода Border (Граница), расположенном на панели Properties (Свойства) графического изображения:
![]()
Нулевое значение или отсутствие значений не задают рамки вообще. Рамка имеет только черный цвет. На рисунке представлены примеры использования границ толщиной 0, 1, 5, 10, 25 пикселов:

Вставка звуковых и видео файлов
Путешествуя по Интернету, вы наверняка встречали сайты с музыкальным сопровождением. Чаще всего музыка встречается на домашних страничках, но и тематические сайты не исключение.
Мне, если честно, не очень нравятся сайты, которые используют музыкальное сопровождение в качестве фона. При длительном просмотре сайта одна и та же мелодия изрядно надоедает. Так что не увлекайтесь 🙂
Самое главное, что нужно учитывать при выборе фоновой музыки – это ее соответствие теме вашего сайта. И вообще подумайте, логично ли будет на вашем сайте использовать фоновую музыку?
Музыка, так же, как и фоновый рисунок, не должна отвлекать от содержимого страницы. Если это именно фоновая музыка, то лучше всего будет использовать просто мелодию без слов.
Впрочем, помимо фоновой мелодии можно записать приветствие голосом, и сделать так, чтобы оно запускалось при каждом заходе на сайт. Или добавить звуковые эффекты к различным действиям пользователя – к примеру, звук «клац» при нажатии на ссылки.
Прежде чем помещать на страницу звук, нужно создать или подобрать подходящий звуковой файл. Сейчас существует несколько форматов для хранения таких документов: MP3, WMA и WAV. Они являются универсальными и проигрываются практически всеми проигрывателями.
Внедрить звуковой файл на страницу можно посредством обычной ссылки (о создании ссылок будет рассказано немного позже). Но этот способ не лучший, так как требует много усилий со стороны пользователя. Лучше использовать его для представления, например, своей коллекции музыки.
Более эффективный способ – внедрить на страницу звук, который начнет воспроизводиться при загрузке данной страницы. Для этого необходимо подключить так называемый модуль расширения (Plugin). Это небольшие специальные программы представляют собой динамические библиотеки Windows (DLL) и загружаются браузером автоматически для воспроизведения аудио или видеофайла.
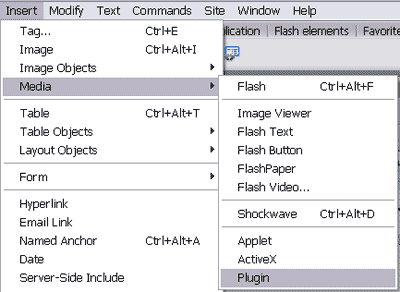
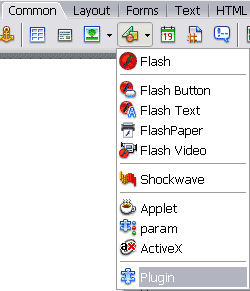
Для подключения такого модуля расширения, как всегда, сначала выбираем подходящее место на странице и устанавливаем там текстовой курсор. Затем выполняем команду меню Insert (Вставка) | Media (Мультимедиа) | Plugin (модуль расширения):

Для ускорения процесса можно воспользоваться кнопкой Media (Мультимедиа) на вкладке Common панели инструментов Insert. В раскрывшемся списке выбираем последний пункт – Plugin.

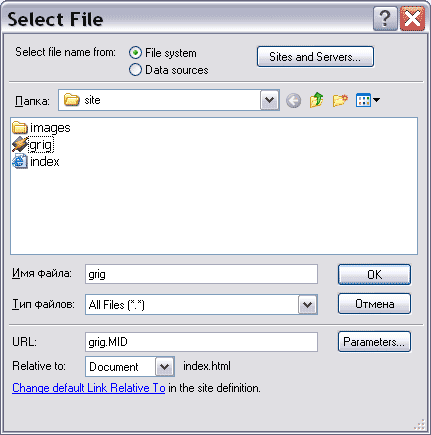
В любом из двух вариантов откроется диалоговое окно Select File (Выбрать файл). Если выбранный звуковой файл располагается не в папке сайта, Dreamweaver сообщит об этом и предложит сохранить его в нужной папке. В примере файл уже находится там, где ему и следует находиться.

Теперь нажимаем кнопку ОК и смотрим, что у нас получилось. В том месте на странице, где вы установили текстовой курсор, появился небольшой серый прямоугольник, на котором изображен такой же знак, как перед пунктом Plugin кнопки Media вкладки Common. Как вы уже догадались, это и есть знак модуля расширения.

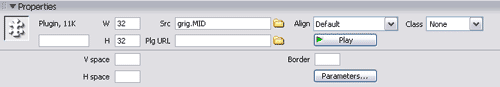
Теперь переведем взгляд ниже, а именно, на панель Properties, где сейчас отображаются свойства модуля расширения:

Как видите, здесь можно настроить высоту, ширину модуля, отступы и выравнивание. А также ширину границы, путь к файлу и так далее. Заметное место на панели занимает кнопочка Play. Как Вы думаете, для чего она нужна?
Теперь давайте посмотрим, как этот значок модуля расширения будет выглядеть в браузере:
 Все просто. Нажимаем на стрелку (1) файл проигрывается, нажимаем на «паузу» в виде двух вертикальных линий (2) – воспроизведение останавливается.
Все просто. Нажимаем на стрелку (1) файл проигрывается, нажимаем на «паузу» в виде двух вертикальных линий (2) – воспроизведение останавливается.
![]() Просто – да, но настроек как-то маловато, даже на мини-прогрыватель не тянет. Поэтому давайте вернемся в Dreamweaver, увеличим ширину модуля до 100 пикселей и посмотрим, что же отобразится в браузере.
Просто – да, но настроек как-то маловато, даже на мини-прогрыватель не тянет. Поэтому давайте вернемся в Dreamweaver, увеличим ширину модуля до 100 пикселей и посмотрим, что же отобразится в браузере.
![]() Уже лучше, не так ли? Стало видно больше кнопок управления. Теперь увеличим ширину еще на 100 пикселей. Может, еще что-нибудь появится? 🙂
Уже лучше, не так ли? Стало видно больше кнопок управления. Теперь увеличим ширину еще на 100 пикселей. Может, еще что-нибудь появится? 🙂
Да, наши ожидания оправдались! Однако, больше новых кнопок не появится (во всяком случае, в моем примере), так что дальше можно не экспериментировать.
Если вам не нравится этот мини-проигрыватель, и вы хотите убрать его со страницы, оставив при этом сам звук, то в поля ввода размеров модуля расширения введите единичные значения. Он будет отображаться как небольшая точка, распознать в которой проигрыватель будет достаточно сложно. Однако, в этом случае посетитель не сможет проиграть файл заново, так же как и не сможет прервать проигрывание. Не думаю, что он будет рад такой перспективе. Особенно, если звук ему не понравится.
Тогда у него будет только два пути – либо отключить громкость в колонках, либо закрыть окно с Вашим сайтом. Первый путь более затратный, со вторым же просто – один-два щелчка мыши.
Вставлять видео на страницу можно также, как и звук – посредством Plugin. Не забудьте увеличить размеры модуля расширения, чтобы поля просмотра был больше. Пример окна проигрывателя для демонстрации видеофайла:
