
Перед тем, как начать работать во FrontPage, рекомендую Вам создать папку специально для Вашего сайта. Ее можно назвать «сайт», «мой сайт», «мой супер-пупер сайт», или, если Вы предпочитаете английский, «my site», «site».
В Интернете файлы с русскими названиями, увы, не работают (но это не значит, что они не будут работать на Вашем компьютере), поэтому я, по давно выработанной привычке, буду использовать по умолчанию папку site. Вы тоже можете начать вырабатывать в себе эту привычку, но это уже только по Вашему желанию 🙂
Разместить созданную папку можно в любом месте, на диске C, в «Моих документах», на рабочем столе… в принципе, это не имеет значения, главное, чтобы Вам было удобно с ней работать.
Правда, не советую Вам создавать папку прямо на рабочем столе. Путь к ней (его можно посмотреть в свойствах папки, или в самой папке, он указан в строке «адрес»), в таком случае, будет очень длинный. Например: «C:Documents and SettingsUsersUser001рабочий столsite». Правда, он может быть и коротким, например: «C:WINDOWSРабочий столsite». Все зависит от настроек Вашего компьютера.
Если путь все же получается длинным, то Вы можете создать папку для сайта на диске C (или D), тогда ее путь будет значительно короче: «C:site». А для того, чтобы открывать папку можно было быстро и просто, к ней нужно создать ярлык и поместить его в любое удобное для Вас место, например, на тот же рабочий стол.
Зачем заботиться о размере пути к папке? На качество создания сайта это никак не повлияет, но я на собственном опыте убедилась, что работать с папками, путь к которым не очень длинный, значительно удобнее. В примере будет использован следующий путь к папке «C:Documents and Settingssite»
Отдельная папка для сайта — вещь исключительно удобная, порой даже незаменимая. Ваши материалы и созданные страницы нигде не потеряются, а будут спокойно лежать в своей отдельной папочке.
Средствами FrontPage создать сайт даже не очень опытному пользователю не должно составить труда. Например, можно выбрать уже готовый веб-узел, изменить стандартные данные на свои, что-то добавить, что-то удалить и все, сайт можно выкладывать в Интернет. Создать новый веб-узел, можно, выбрав Файл (File) | Создать (New). Справа от рабочего пространства откроется следующее окно:
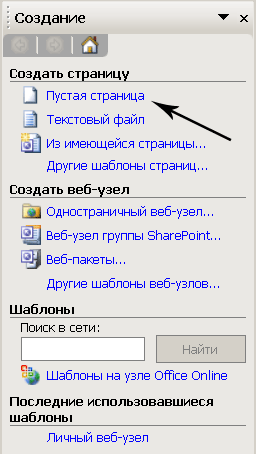
 Окно создания новой страницы или веб-узла
Окно создания новой страницы или веб-узла
Нажав на ссылку Другие шаблоны веб-узлов, Вы увидите, что существует еще много разнообразных видов веб-узлов от одностраничного до корпоративного. Ради эксперимента можете попробовать выбрать какой-нибудь веб-узел и создавать сайт в этом шаблоне.
Но я вообще-то не поддерживают такой способ создания сайта, так как FrontPage для готового веб-узла создает много ненужных папок. Да и вообще много всего ненужного.
Поэтому я предлагаю несколько иной подход. Я предлагаю создать сайт с чистого листа, выбрав в окне создания новой страницы пункт Пустая страница. А можно ничего не выбирать, а просто закрыть окно создания новой страницы, так как этот пункт уже и так выбран по умолчанию.
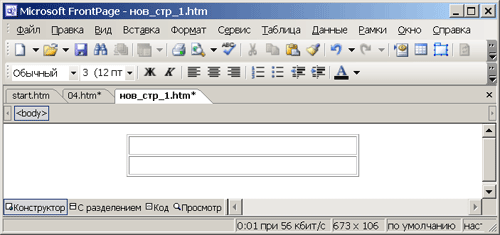
И вот на этом пустом пространстве мы и начнем создавать первую страницу сайта, а точнее, ее шаблон.
Если Вы более-менее знакомы с Интернетом, то наверняка замечали, что многие сайты состоят из таблиц. Какие-то таблицы видны хорошо, какие-то совершенно незаметны. Вот и мы будем делать сайт, состоящий из таблиц.
Сейчас таблицы как средство создания каркаса понемногу устаревают, взамен им приходит верстка с помощью слоев. Но таблицы все еще остаются простым и эффективным способом форматирования страницы. Для начала это – в самый раз.
Во FrontPage существует несколько способов создать таблицу. Сейчас я подробно опишу каждый из них, чтобы потом Вы для себя смогли выбрать наиболее подходящий. Но так как научиться можно только на практике, советую вам не просто прочитать текст ниже, но и выполнить все описанные действия.
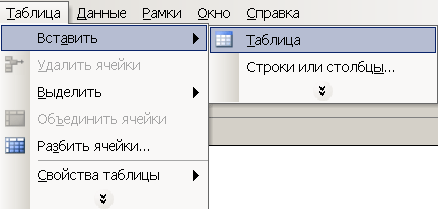
Итак, первый способ. В строке командного меню выберите команду Таблица (Table), а в выпадающем меню — пункт Вставить (Insert) со стрелкой. Подведите мышь к этой стрелке и перед вами откроется еще одно выпадающее меню. Выберите пункт Таблица (Table).
 Первый способ создания таблицы во FrontPage— с помощью меню Таблица
Первый способ создания таблицы во FrontPage— с помощью меню Таблица
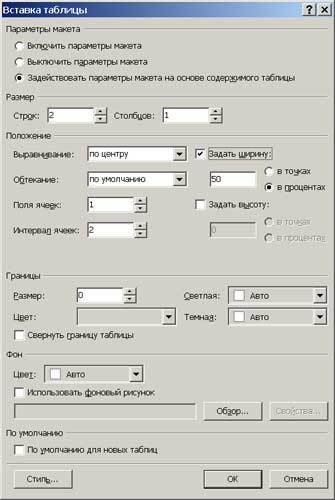
После выбора этой команды перед вами откроется окно, где вы можете указать различные параметры создаваемой таблицы.
 Диалоговое окно вставки таблицы
Диалоговое окно вставки таблицы
Какие же параметры можно установить? В первой области Размер можно выбрать необходимое количество строк (rows) и колонок (columns).
В следующей области Положение (Layout) можно настроить:
- расположение таблицы на странице — для этого в поле Выравнивание (Aligment) нужно выбрать одно из следующих значений:
- По умолчанию (Default) — тогда таблица разместится по усмотрению браузера пользователя, скорее всего у левого края;
- Слева (Left);
- Справа (Right);
- По центру (Center);
- расстояние между границей ячейки и ее содержимым — для этого введите необходимое значение в поле Поля ячеек (Cell Padding);
- расстояние между ячейками таблицы — для этого достаточно ввести необходимое значение в поле Интервал ячеек (Cell Spasing);
- ширину таблицы — обратите внимание, если флажок Точная ширина (Specify width) снят, размер таблицы будет зависеть только от ее содержимого. Если же флажок стоит, то можно обозначить ширину в пикселах (in pixels) или в процентах (in percent). Скажу сразу, ширину для основной таблицы (которую мы сейчас и создаем), лучше делать в процентах, тогда она будет изменяться в зависимости от размеров окна пользователя.
В области Границы (Border) можно настроить:
- ширину границ таблицы — для этого нужно всего лишь ввести необходимое значение в поле Размер границ (Border size);
- цвет, светлую и темную стороны таблицы
В области Фон (Background) можно задать цвет для фона таблицы или выбрать фоновый рисунок.
Для примера возьмем настройки, которые я указала ранее. Выбираем ОК и смотрим на результат.
 Таблица из двух строк шириной 50% от ширины экрана
Таблица из двух строк шириной 50% от ширины экрана
Отлично! Теперь давайте для сравнения попробуем использовать второй способ создания таблицы во FrontPage. На панели инструментов Стандартная (Standard) найдите значок Добавить таблицу (Insert Table) и нажмите на него. После этого откроется небольшой макет таблицы.
 Быстрый способ создания таблицы — использование кнопки Добавить таблицу (Insert Table)
Быстрый способ создания таблицы — использование кнопки Добавить таблицу (Insert Table)
Удерживая нажатой левую кнопку мыши выделите нужное количество строк и колонок. Так, для примера, на рисунке выделены две строки и одна колонка. Если вы подведете мышку к правой или нижней границе макета, он расширится. После того, как вы отпустите кнопку мыши, моментально появится сама таблица.
Этот способ создания таблицы намного проще и быстрее, чем первый. Одно «но» — здесь нельзя предварительно указать параметры создаваемой таблицы. Поэтому, если вы соберетесь создать еще одну таблицу с помощью второго способа, менять ее параметры можно будет только после того, как вы ее создадите.
О том, как это сделать, я расскажу немного позже, а сейчас более наглядный, третий способ создания таблицы. Это — рисование таблицы мышью. Его мы использовать сейчас не будем, но если вам когда-нибудь понадобится создавать сложные таблицы, вы будете знать, как это делать.
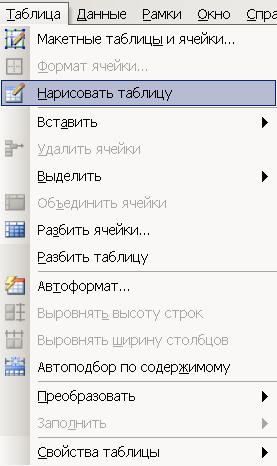
Первый шаг точно такой же, как и в первом случае. В строке командного меню нужно выбрать команду Таблица (Table). Но следующий шаг уже совсем другой. Когда вы выберите команду Таблица (Table), перед вами откроется выпадающее меню. Присмотритесь, у него внизу есть двойная стрелка. Подведите мышь к этой стрелке. Теперь перед вами весь список команд.
 Меню команды Таблица
Меню команды Таблица
На этот раз нам нужен пункт Нарисовать таблицу (Draw Table). Нажимаем. Откроется следующее небольшое окно.
 Панель инструментов Таблица
Панель инструментов Таблица
Рисование таблицы состоит из нескольких этапов: прорисовывается внешний прямоугольный контур таблицы, проводятся линии, разделяющие таблицу на строки и колонки, лишние линии стираются.
Для начала убедитесь, что инструмент для рисования таблицы включен (при этом он должен отобразиться на более светлом фоне, чем остальные кнопки). Теперь, когда курсор попадет в область документа, он примет форму карандаша.
Теперь подведите курсор мыши к верхней левой вершине предполагаемой таблицы. Затем, нажав и удерживая левую кнопку мыши, подведите его к нижнему правому углу предполагаемой таблицы и отпустите кнопку. В результате появится внешний контур таблицы.
Теперь, при помощи того же карандаша, проведите линии, формирующие внутреннюю структуру таблицы.
Убрать лишние линии можно при помощи инструмента Ластик (Eraser). Воспользоваться им легко. На панели инструментов Таблица (Table) нажмите кнопку Ластик (Eraser). Затем подведите курсор мыши к линии, которую нужно стереть и проведите по ней. Стираемые линии окрасятся в красный цвет. Чтобы отключить режим ластика, нажмите на кнопку Ластик (Eraser) еще раз.
С помощью этого способа тоже можно нарисовать неплохую таблицу, но давайте вернемся к предыдущей. С ней мы сейчас и будем работать.
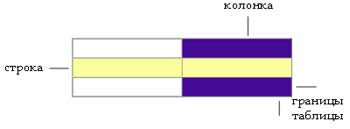
Первую строчку можно оставить для названия сайта, логотипа и т.д. Это будет так называемый верх сайта. Обычно его оставляют одним для всех страниц сайта. В следующую строку обычно помещают текст, картинки, фотографии, одним словом, информацию. Очень неплохо оставить внизу место для счетчиков, которые будут подсчитывать количество посетителей. Туда так же можно написать имя создателя сайта :).
Но у нас только две строки! Неужели, придется начинать все заново? Нет, что Вы! Мы просто вставим еще одну строку. Сделать это можно несколькими способами.
Например, если у вас еще открыта панель инструментов Таблица (Table), новую строку можно добавить, нажав на кнопку Добавить строку (Insert row). Не забудьте перед этим поставить курсор на одну из строк таблицы. Новая строка появится перед строкой, на которой стоял курсор.
Следующий способ вставки строки тоже довольно прост. Для начала нужно всего лишь выделить одну из существующих строк, нажать на правую кнопку мыши и… Но, подождите, как же выделить строку? Здесь тоже нет ничего сложного. Просто подведите курсор мыши к строке, которую вы хотите выделить.
 Подведите курсор мыши к строке
Подведите курсор мыши к строке
Затем дождитесь, когда он превратится в стрелочку и нажмите на нее.
 Дождитесь, когда курсор превратится в стрелочку
Дождитесь, когда курсор превратится в стрелочку
Выделенная строка выглядит так:
 Так выглядит выделенная строка
Так выглядит выделенная строка
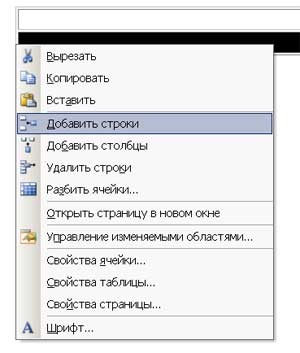
И вот теперь, не снимая выделения, щелкните по выделенной строке правой кнопкой мыши. Перед вами откроется вложенное меню.
 Путь для вставки новой строки
Путь для вставки новой строки
Из всех этих, несомненно полезных, пунктов, нам сейчас понадобится только один: Добавить строки (Insert row).
Кстати говоря, строку можно было и не выделять, а просто щелкнуть в ней курсором. Но навык выделения таблиц, строк и колонок вам все равно понадобится, так что привыкайте 🙂
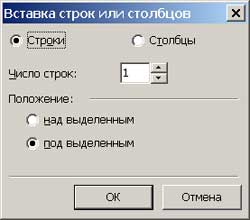
Следующий способ вставки новых строк в таблицу значительно удобнее. И сейчас вы сами поймете, почему. Установите курсор в строку над (под) которой вы собираетесь добавить новые строки. Затем обратитесь к нашему любимому пункту Таблица (Table), который находится в командной строке. В выпадающем меню выберете Вставка (Insert) | Строки или Колонки (Rows or Columns). Откроется следующее окно.
 Диалоговое окно добавления новых строк/колонок
Диалоговое окно добавления новых строк/колонок
Видите, в нижней части окна можно выбрать расположение новой строки — над выделенной строкой (above) или под ней (below). Заметьте, при использовании первых двух способов такой выбор нам не был предоставлен. Определим количество строк, нажимаем на ОК и смотрим, что у нас получилось.
 Таблица с тремя строками
Таблица с тремя строками
Теперь у нас три строки. Для всего нашлось место, осталось только определить, куда поместить структуру нашего сайта. Не забыли еще про нее? Сейчас мы рассмотрим самый простой способ поместить структуру на страницу — разместив ее во второй строке, рядом с «информационной» серединой.
Для этого создадим еще одну таблицу из двух колонок во второй строке. Как создавать новую таблицу, мы уже знаем. Причем мы знаем целых три способа, как сделать это! Какой будем использовать на этот раз?
Давайте сейчас используем первый, так как нам нужно с самого начала отрегулировать параметры таблицы. Путь к созданию таблицы: Таблица (Table) | Вставка (Insert) | Таблица (Table).
В открывшемся окне отмечаем одну строку, две колонки и ширину границ таблицы равной нулю. Саму ширину таблицы делаем 100% и нажимаем на ОК. Вся таблица теперь выглядит так:
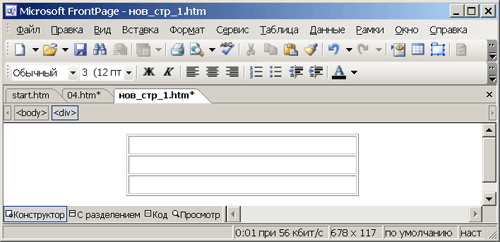
 Вид таблицы после вставки новой таблицы с невидимой границей
Вид таблицы после вставки новой таблицы с невидимой границей
Небольшие точки во второй строке — это и есть та самая «невидимая» таблица. Точнее, сейчас-то ее хорошо видно, но это только потому, что в данный момент мы находимся в режиме редактирования. А когда мы перейдем в режим просмотра, таблицы видно не будет.
Эта «невидимая» табличка нам нужна только для моделирования внешнего вида таблицы, поэтому мы и сделали ее «невидимой». Теперь в левую колонку нужно вставить еще одну таблицу. Количество строк должно быть равно количеству основных пунктов составленной вами структуры. Колонки делать не надо!
Листочек еще не потерялся? Тогда переносим названия всех основных страниц (разделов) в нашу табличку. Названия внутренних страниц (подразделов) туда включать не обязательно. Чтобы ввести названия страниц в таблицу, просто щелкните мышью в том месте, где будет располагаться текст и наберите его на клавиатуре.
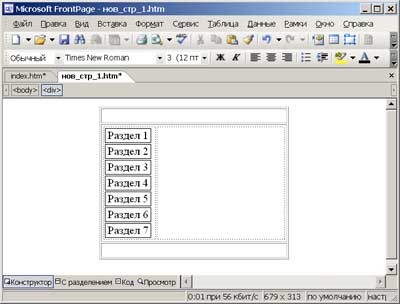
 Вид страницы после вставки структуры сайта
Вид страницы после вставки структуры сайта
Более подробно о вводе текста и изменения его внешнего вида, я расскажу тогда, когда мы будем наполнять сайт информацией.
А теперь, как и обещала, расскажу о том, как изменить параметры таблицы после ее создания. Помните, как мы выделяли строку таблицы? А теперь нам нужно выделить целую таблицу.
Если «вручную» выделить таблицу не получается, можно просто пройти путь Таблица (Table) | Выделить (Select) | Таблица (Table). Теперь, не снимая выделения, щелкните по таблице правой кнопкой мыши. Можно, кстати, вообще не выделять таблицу, но я уже писала, это очень полезный навык 🙂
Выскочит уже знакомое нам выпадающее меню. Только на этот раз нам понадобится пункт Свойства таблицы (Table Properties). При выборе этого пункта откроется окно, которое практически полностью повторяет окно вставки новой таблицы. В нем можно поменять существующие настройки на новые.
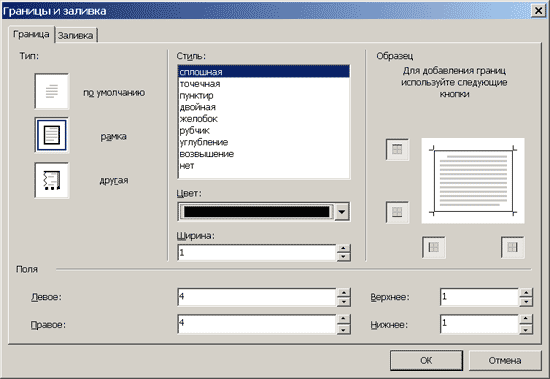
Кстати, в программе FrontPage рамку таблицы можно также сделать «двойной», состоящей из множества квадратиков, с тенью и т.д. Все это доступно в верхнем меню Формат (Format) | Границы и заливка (Borders and Shading)
 Диалоговое окно изменения границ таблицы
Диалоговое окно изменения границ таблицы
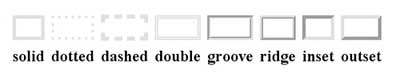
В первой закладке — Рамки (Borders) можно поменять вид границ таблицы. Посмотрите на возможные результаты после изменения вида рамки таблицы.
 Различные виды рамок таблицы
Различные виды рамок таблицы
Во второй закладке — Заливка (Shading) можно установить фоновый рисунок для таблицы а также выбрать цвет фона и текста. Но выбрать подходящий цвет вообще не просто… Поэтому на сегодня закончим, а о цветах поговорим на следующем уроке.
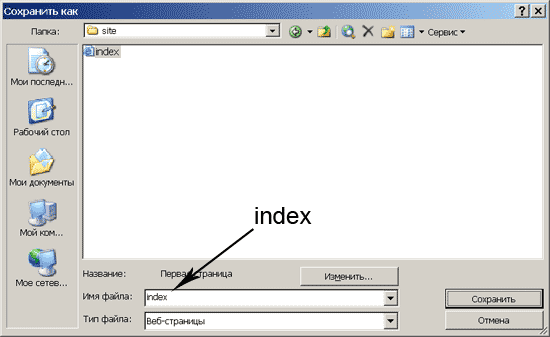
Но, подождите, что же делать с нашим художеством, т.е. с созданными табличками? Все очень просто. Их нужно сохранить. Для этого в верхнем меню выберите Файл (File) | Сохранить как (Save as). Найдите на вашем компьютере папочку, в которую мы договорились складывать сайт и сохраните в ней ваш документ под именем index .
 Окно сохранения страницы
Окно сохранения страницы
Почему именно index? Да просто потому что так всегда обозначают главную страницу сайта. А именно ее мы сейчас и делали. Если вы теперь, выйдя из программы FrontPage, откроете сохраненный вами документ, вы увидите, что он автоматически сохранился как index.htm. HTM — сокращенное от слова HTML, помните еще, что это такое?
Кстати, вы можете так же сохранить ваш файл как index.html, но чтобы не путаться, я буду называть все сохраненные файлы «htm».
Стоит запомнить, что форматы «htm» и «html» — это абсолютно разные вещи. Советую вам сразу же выбрать что-то одно, чтобы потом не возникало проблем. Если вы выбрали окончание «html», не забывайте прибавлять его к каждой сохраняемой странице, иначе она по умолчанию будет сохраняться как «htm»
Напомню, что названия файлов для сайта нельзя писать русскими буквами. Потом, когда вы выложите ваш сайт в Интернет, эти файлы просто не будут открываться.
И последнее о названиях. Писать названия файлов, страниц для сайта с большой буквы — это, конечно, похвально, но крайне неудобно. Рекомендую вам все, все: страницы, рисунки, архивы — все писать с маленькой буквы. Поверьте, в дальнейшем это поможет избежать очень многих неточностей.
Открытие сохраненного «index»
Сейчас мы будем открывать документ «index», который мы сохранили в папке для сайта в конце предыдущего дня. Способов сделать это существует несколько. Давайте рассмотрим каждый из них, чтобы потом Вы могли выбрать оптимальный для себя.
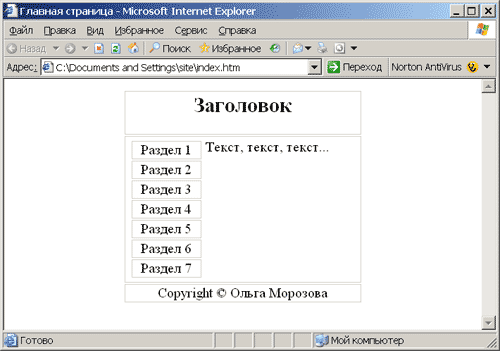
Итак, первый способ. Файл «index» по умолчанию является Интернет–файлом, так как имеет формат htm (html). Поэтому если вы откроете его двойным щелчком, вы попадете в окно просмотра браузера.
 Страница index в окне просмотра браузера Internet Explorer
Страница index в окне просмотра браузера Internet Explorer
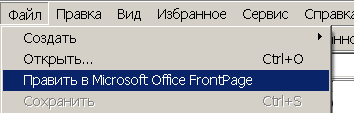
Этот способ открытия «index» во FrontPage заключается в том, чтобы в верхней командной строке выбрать команду Файл (File), а в выпадающем меню — Править в Microsoft FrontPage (Edit with Microsoft FrontPage).
 Правка документа во FrontPage из окна браузера
Правка документа во FrontPage из окна браузера
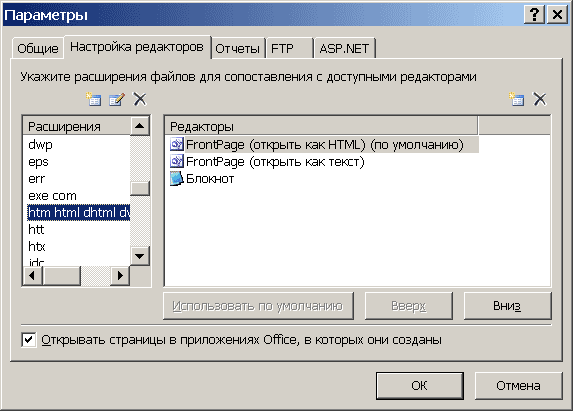
Если в меню Файл у Вас такого пункта нет, значит, FrontPage на компьютере не установлен в качестве редактора Интернет-страниц. Чтобы это исправить, нужно, во-первых, открыть саму программу FrontPage, и затем в командной строке выбрать Сервис | Параметры. Откроется следующее окно:
 Диалоговое окно Параметры
Диалоговое окно Параметры
Чтобы нормально работать с сайтом, нам нужно, чтобы в области Редакторы находился FrontPage. Если его там нет, то нажмите на значок в верхнем правом углу и выберите там FrontPage (открыть как HTML). Затем нажмите на кнопку Использовать по умолчанию.
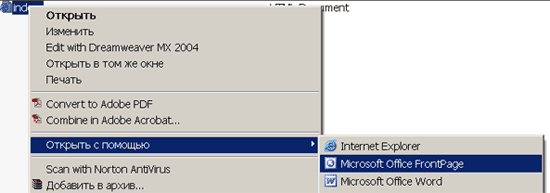
Это был первый способ открытия файла во FrontPage, через окно браузера. Но логичнее будет этот путь сократить. Поэтому, чтобы не тратить время, можно, не открывая файл, нажать на него правой кнопкой мышки и в выпадающем меню выбрать Открыть с помощью… (Open with) и в предложенном списке найти программу FrontPage.
 Быстрое открытие документа во FrontPage
Быстрое открытие документа во FrontPage
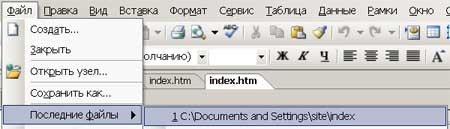
И последний, третий способ. Сначала нужно открыть саму программу FrontPage, а уже после этого открыть весь сайт, выбрав Файл (File) | Открыть веб-узел (Open web). Или, если Вы недавно уже открывали index, выбрать Последние файлы, а в выпадающем меню нужный файл.
 Диалоговое окно открытия сайта во FrontPage
Диалоговое окно открытия сайта во FrontPage
Конечно, не так важно, каким именно способом вы откроете страницу «index» во FrontPage, главное, чтобы вы ее открыли 🙂 Поздравляю, еще один полезный навык приобретен!