Вводить текст в Dreamweaver очень просто – так же, как в обычном текстовом редакторе. Устанавливаете курсор мыши в нужном месте и, используя клавиатуру, набираете текст:

Начальные свойства текста устанавливаются в уже знакомом нам окне Page Properties (Свойства страницы). В нашем случае основной текст будет темно-синего цвета, размером 14 пикселей.
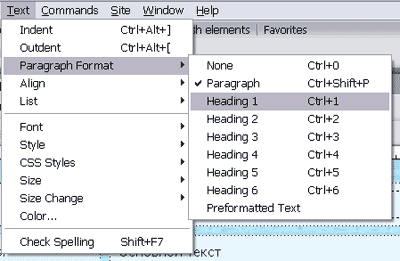
Есть несколько путей изменить форматирование введенного текста. Первый – пункт Text строки командного меню. К примеру, если выполнить команду Text (Текст) | Paragraph Format (Формат абзаца), откроется список возможных вариантов форматирования не только текста, но и целого абзаца.

Например, можно выделить абзац заголовком. Всего заголовков шесть. Чем больше номер уровня заголовка, тем меньше его размер.
Но форматировать текст с помощью пункта Text не очень-то удобно, да и долго, к тому же. Поэтому на панели инструментов Insert (Вставка) открываем вкладку Text (Текст):
![]()
Как видите, здесь располагаются инструменты, предназначенные для редактирования текста. И работать с ними гораздо быстрее и проще.
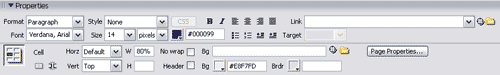
Но нет предела совершенства! И мы идем дальше. К панели Properties (Свойства). Панель Properties отображает свойства выделенного объекта. Сейчас курсор находится в конце введенного текста и панель имеет следующий вид.

В нижней части панели отображаются свойства ячейки таблицы, в которую был введен текст. А в верхней находится как раз то, что нам нужно – свойства самого текста.
Надо заметить, что при их изменении свойств текста они сразу отобразятся на панели. Намного удобнее предыдущих способов, не так ли?
Давайте рассмотрим панель поподробнее. У левой границы панели расположен раскрывающийся списке Format (Формат) где, как вы уже успели догадаться, можно выбрать формат текста.
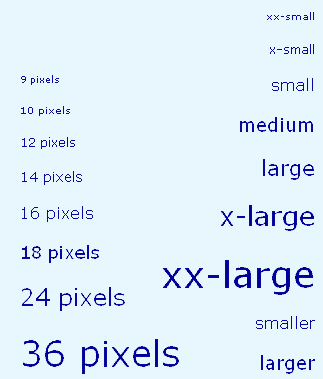
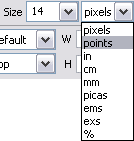
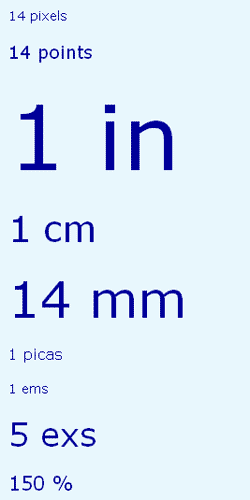
Size – размер текста. Его можно установить в разных значениях и единицах измерения. Примеры текста с разными установками размера:
  |
  |
На панели Properties также содержится группа кнопок, служащая для выравнивая текста ![]() :
:
- Align Left – выровнять по левому краю;
- Align Center – выровнять по центру;
- Align Right – выровнять по правому краю;
- Align Justify – выровнять по ширине страницы.

![]() Для создания отступов от строки используется кнопка Text Indent (Задать отступ текста). Расположенная рядом кнопка Text Outdent (Убрать отступ текста) отступ снимает.
Для создания отступов от строки используется кнопка Text Indent (Задать отступ текста). Расположенная рядом кнопка Text Outdent (Убрать отступ текста) отступ снимает.
 Также в Dreamweaver с помощью специальных кнопок
Также в Dreamweaver с помощью специальных кнопок ![]() на панели Properties можно создать два вида списка – маркированный (Unordered List – неупорядоченный список) и нумерованный (Ordered List – упорядоченный список)
на панели Properties можно создать два вида списка – маркированный (Unordered List – неупорядоченный список) и нумерованный (Ordered List – упорядоченный список)

Способов выделить что-либо в тексте существует масса. К примеру, выделение полужирным (Bold) и курсивом (Italic) ![]() – используется повсеместно, главным образом для подчеркивания важных слов и определений.
– используется повсеместно, главным образом для подчеркивания важных слов и определений.
Левая кнопка с буквой В (Bold) выделяет текст полужирным, а правая – I (Italic) – курсивом. Эти инструменты можно использовать как отдельно друг от друга, так и совместно.
Чтобы отформатировать уже существующий текст его нужно выделить и нажать нужную кнопку. Если текст еще не введен, то можно сначала нажать кнопку, а потом уже вводить текст. Повторное нажатие кнопки отменяет результат ее действия.
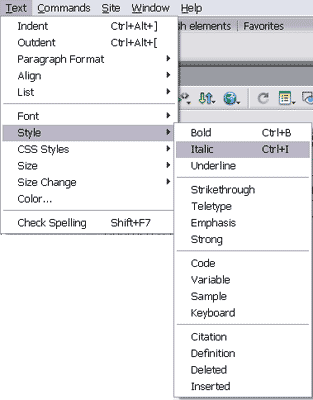
Помимо кнопок на панели Properties инструменты для выделения текста полужирным и курсивом можно увидеть, выполнив команду меню Text (Текст) | Style (Стиль).

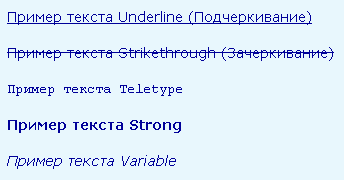
Также, помимо перечисленных пунктов можно выбрать еще некоторые способы форматирования, например:

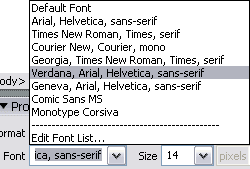
 Один из способов выделения текста – изменение стиля шрифта. Задать стиль шрифта в Dreamweaver можно с помощью диалогового окна Page Properties и списка Font (Шрифт) на панели Properties.
Один из способов выделения текста – изменение стиля шрифта. Задать стиль шрифта в Dreamweaver можно с помощью диалогового окна Page Properties и списка Font (Шрифт) на панели Properties.
Как видите, шрифт не один, их несколько. Зачем? Дело в том, что выбранного Вами шрифта может не оказаться на компьютере посетителя. Возьмем пример с «Verdana, Arial, Helvetica, sans-serif». Если шрифт Verdana не установлен, текст будет отображаться шрифтом Arial. Если и его нет – Helvetica. А если случится так, что на компьютере пользователя нет ни одного из перечисленных шрифтов, текст отобразиться любым из имеющихся вида sans-serif (без засечек).
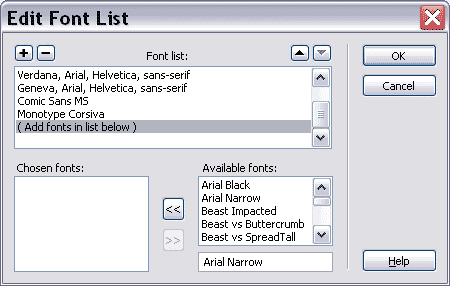
В Dreamweaver есть несколько готовых групп шрифтов. Например, «Times New Roman, Times, serif», «Courier New, Courier, mono» и так далее. Группу шрифтов можно также создать самостоятельно, выбрав в списке Font нижний пункт Edit Font List (Редактировать список шрифтов). Откроется следующее диалоговое окно:

Для создания новой группы, в списке Available fonts (Доступные шрифты) выбирайте те шрифты, которые будут в новой группе. Затем щелкните по кнопке со стрелками слева от списка. Выбранный шрифт переместится в соседнее окно Chosen fonts (Выбранные шрифты).
Новая шрифтовая группа отобразится в верхнем списке Font list (Список шрифтов). Для удаления шрифтовой группы можно воспользоваться минусом, расположенным в верхней части окна Edit Font List. Чтобы изменения вступили в силу, нажмите ОК.
И, напоследок об изменении цвета текста. На панели Properties располагается так называемый селектор цвета – Text Color (Цвет текста). Он состоит из двух частей – слева располагается маленький квадратик, в котором отображается текущий цвет, а справа — поле, в котором отображается шестнадцатеричный код этого цвета.
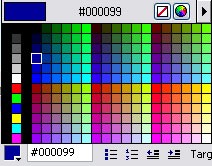
 Щелчок по квадратику открывает палитру цветов.
Щелчок по квадратику открывает палитру цветов.
В правом верхнем углу над палитрой цветов есть три кнопки, которые позволяют совершить несколько дополнительных действий.
Например, Default Color сбрасывает текущие установки цвета текста и устанавливает цвет по умолчанию. Если Вам будет недостаточно представленной палитры цветов, кнопка System Color Picher позволит открыть стандартное диалоговое окно выбора цвета.
А кнопка с изображением треугольника открывает список, в котором можно выбрать режим палитры цветов. Последний пункт этого списка – Snap to Web Safe включает «безопасную» веб-палитру. Цвета этой палитры должны без искажений отображаться во всех браузерах.