
Теперь можно переходить к созданию первой страницы сайта. Создать новый файл можно несколькими способами.
Во-первых, с помощью вспомогательного окна Dreamweaver, с которым мы недавно познакомились. Create New (Создать новый) | HTML приводит к созданию новой пустой страницы.
Более расширенные возможности для создания нового документа дает команда меню File (Файл) | New (Новый).

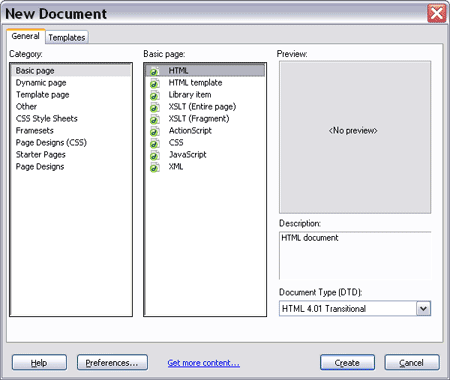
Эта команда, также как и сочетание клавиш <Ctrl>+<N> приводит к запуску диалогового окна New Document (Новый документ).

В этом же окне можно выбрать шаблон для страницы. Но мы не ищем легких путей :). Поэтому давайте попробуем создать страницу «с нуля». Уверена, так вы приобретете гораздо больше полезных навыков по работе с программой.
Итак, вы нажали кнопку Create (Создать) и видите перед собой совершенно чистую страницу. На этом «холсте» мы сейчас начнем творить наш шедевр.
Начнем с простого, с создания каркаса. Удобнее всего делать каркас с помощью таблицы.
Сейчас таблицы как средство создания каркаса понемногу устаревают, взамен им приходит верстка с помощью слоев. Но таблицы все еще остаются простым и эффективным способом форматирования страницы. Для начала это – в самый раз.
Всегда полезно знать инструменты и функции, ускоряющие работу. Поэтому если у вас открыта панель Common (Общее) (если эта панель скрыта, ее можно вызвать с помощью команды Window | Insert), у вас есть возможность открыть окно создания новой таблицы одним щелчком мыши.
![]()
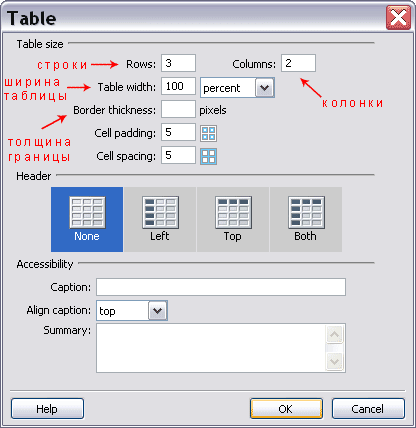
Новую таблицу можно также создать с помощью команды меню Insert (Вставка) | Table (Таблица). Подходит сочетание клавиш <Ctrl>+<Alt>+<T>. В любом случае перед вами откроется следующее диалоговое окно:

В первой области Table size (Размеры таблицы) можно задать:
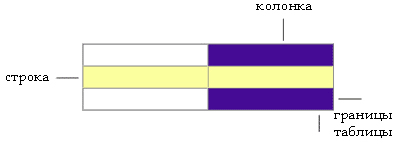
- количество строк (rows) и колонок (columns)

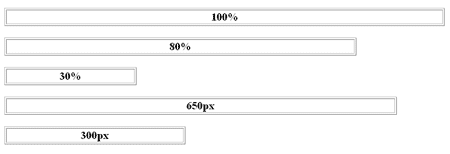
- ширину таблицы (table width). Здесь же можно выбрать одну из двух систем измерения этой ширины – проценты (percent) или пикселы (pixels)

- толщину границ (border thickness). По умолчанию стоит 1, но мы сейчас делаем макет страницы, поэтому лучше, чтобы сама таблица не выделялась

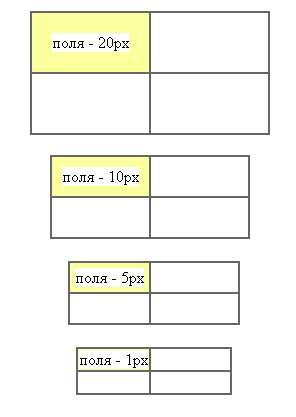
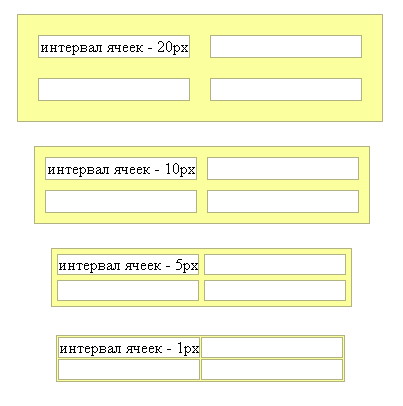
- поля между содержимым ячейки и ее границами (cell padding) и интервал между ячейками (cell spacing). В примере я задала поля и интервал между ячейками 5.
 |
 |
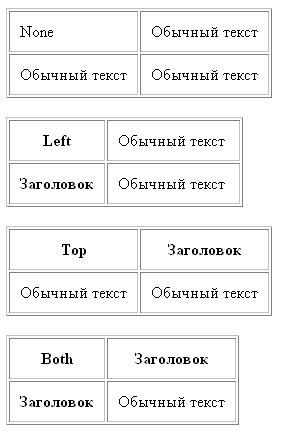
В следующей группе Header (Заголовок) можно выбрать один из четырех вариантов задания заголовка таблицы:
- None – нет заголовка
- Left – в виде первой колонки
- Top – в виде первой строки
- Both – в объединенном виде (первая колонка и первая строка)
После задания такого заголовка данные, введенные в ячейки, будут автоматически выровнены по центру и выделены полужирным шрифтом.

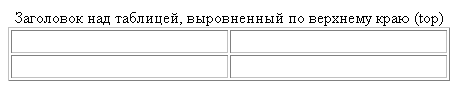
В группе Accessibility можно задать заголовок, который будет отображаться над таблицей (Caption), а также один из пяти вариантов его выравнивания (Align caption). Последнее поле Summary, где можно указать подводящий итоги текст, не является на данный момент полезным, потому что пока ни один браузер этого поля не отображает. Пример полеченный таблицы с заголовком показан на рисунке ниже.

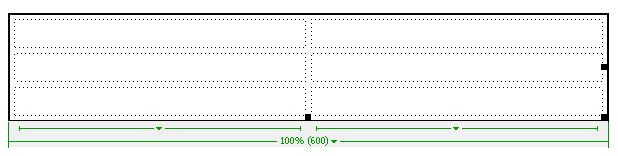
Однако, мы сейчас создаем макет, поэтому ни один из заголовком нам сейчас не пригодится. Именно поэтому в примере я оставила эти поля пустыми. После того, как все параметры указаны, нажимаем кнопку ОК и получаем на «чистом листе» следующую таблицу:

Теперь давайте объединим два верхних столбца, чтобы они стали одной строкой, в которую мы поместим заголовок.
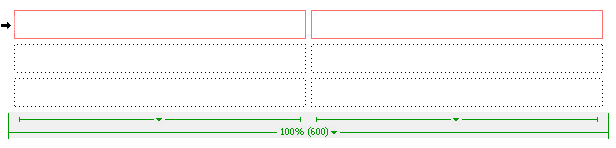
Чтобы объединить ячейки, сначала их нужно выделить. Делается это просто. Подведите мышку к строке слева – границы ячеек станут красными, а курсор превратится в стрелку:

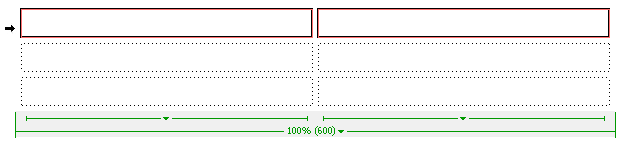
Щелкните по ней. Теперь у выделенных ячеек границы выделятся жирной черной линией:

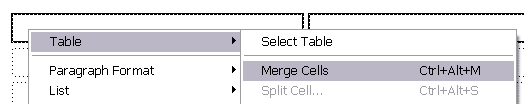
Теперь щелкните по выделенным ячейкам правой кнопкой мыши и в выпадающем меню выберите пункт Table (Таблица), а в открывшемся меню – Merge cells (Объединить ячейки). То же самое можно проделать, нажав клавиши <Ctrl>+<Alt>+<M>.

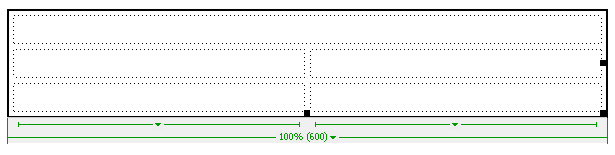
И вот результат:

То же самое нужно проделать и с нижними ячейками, где будет находиться копирайт.
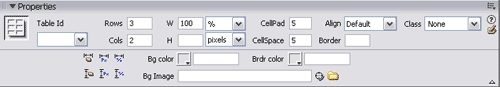
А теперь давайте посмотрим на панель Properties (Свойства), расположенную внизу:

Если у вас эта панель отображается с другими параметрами, предварительно выделите таблицу (щелчок правой кнопкой мыши в любом месте таблицы – в выпадающем меню – Table (Таблица) | Select Table (Выделить таблицу).
С помощью этой панели, как видите, можно менять начальные установки таблицы – количество строк, колонок, ширину и так далее. Также можно установить цвет фона и границ, а также выбрать фоновый рисунок.
Если теперь вы установите курсор в одну из ячеек таблицы, панель Properties станет выглядеть иначе:

Параметры самой ячейки перенесены в нижнюю часть, в верхней же размещена информация о свойствах текста, к которым мы вернемся позже. Ширина данной ячейки – 20%. В ней будет располагаться меню сайта.
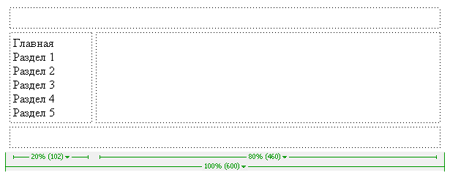
Не потерялся еще план сайта с описание разделов и подразделов? Тогда устанавливаем курсор мыши в ячейке, где будет располагаться содержание и начинаем вводить название основных разделов, разделяя их клавишей <Enter> или <Shift>+<Enter> (разрыв строки). Должно получиться примерно следующее:

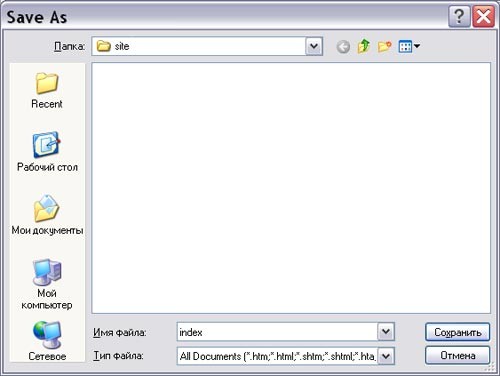
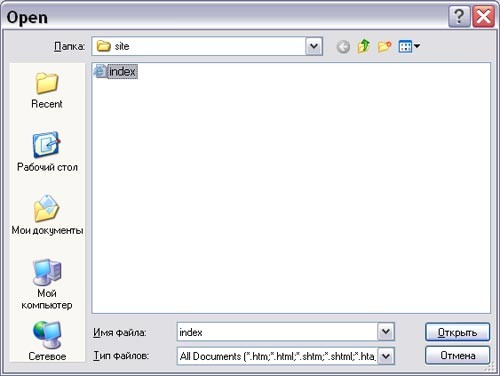
Теперь нужно получившийся «шедевр» (во всяком случае, его заготовку) сохранить, чтобы в следующий раз, когда вы приступите к процессу творения, вам не пришлось делать все заново. Делается это с помощью команды File (Файл) | Save as (Сохранить как). Откроется диалоговое окно:

Как видите, диалоговое окно Save as по своей структуре схоже с подобными окнами других редакторов. В поле Имя файла нужно указать имя, под которым будет сохранен документ, в данном случае index.
Почему именно index? Да просто потому что так всегда обозначают главную страницу сайта. А именно ее мы сейчас и делали. Если теперь, выйдя из программы Dreamweaver, вы откроете сохраненный Вами документ, то увидите, что он автоматически сохранился как index.html.
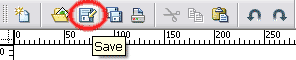
Для быстрого сохранения можно использовать команду File (Файл) | Save (Сохранить) или специальную кнопку на панели инструментов Standard (Стандартная):

Панель Standard можно вызвать с помощью команды Window (Окно) | Insert (Вставка) или сочетанием клавиш <Ctrl>+<F2>.
Чтобы открыть сохраненный документ, можно сначала открыть саму программу. И затем вызвать команду File (Файл) | Open recent (Открыть последние):

Или File (Файл) | Open (Открыть):

Документ можно открыть также из той в папки, в которой он находится. Для этого нужно щелкнуть по нему правой кнопкой мыши и в появившемся меню выбрать Edit with Dreamweaver (Редактировать в Dreamweaver).