
Программ, предназначенных для создания сайтов существует много. Из наиболее популярных можно выделить Macromedia Dreamweaver и Microsoft FrontPage. Обе эти программы являются визуальными редакторами WISIWIG (What I See Is What I Get — что вижу, то и получаю).
Визуальные редакторы позволяют прежде всего работать с внешним видом сайта, что несомненный плюс. То есть вам не нужно «заморачиваться» с внутренним устройством страницы. Визуальные редакторы все сделают за вас.
Раньше в качестве основного рабочего инструмента я описывала программу FrontPage. Однако время не стоит на месте. Не смотря на то, что эту программу хорошо использовать на начальном этапе, FrontPage постепенно устаревает, ею пользуется все меньше людей. После 2003 года новых версий программы больше не выходило. И возникают сомнения, будут ли выходить?
Dreamweaver, в отличие от FrontPage, активно развивается. На данный момент последняя, восьмая версия программы, поддерживает все распространенные технологии, которые используются при создании сайта.
Сайты, созданные во FrontPage часто имеют большой размер и долго загружаются. Чтобы исправить это, нужно прилагать дополнительные усилия. Dreamweaver лишен такого недостатка.
При использовании для создания сайта FrontPage возникает вероятность потери части аудитории. FrontPage – программа Microsoft и оптимизирует сайты для просмотра в первую очередь в браузере (браузер – программа для просмотра Интернет-страниц) этого производителя – Internet Explorer. Но не все пользуются Internet Explorer от Microsoft. Поэтому если сайт не оптимизирован для других браузеров, он может в них просто не отображаться. Или отображаться неправильно. Dreamweaver при создании страниц использует только те элементы, которые поддерживаются всеми браузерами. Следовательно, вероятность того, что сайт отобразится где-то неправильно, резко снижается.
Программа Dreamweaver универсальна – подходит как начинающим, так и более опытным пользователям. Ее функции интуитивно понятны и она довольно проста в обращении. Нужны еще плюсы? Думаю, и этого пока будет достаточно. А в остальном вы сможете убедиться уже непосредственно при работе с программой.
30-дневную пробную версию программы Dreamweaver можно скачать по ссылке. Установка Dreamweaver не должна вызвать сложностей, так как ничем не отличается от установки других программ. После установки программу нужно запустить. Тут также нет ничего сложного и необычного. Запускаем с помощью ярлыка на рабочем столе или через меню Пуск | Программы | Macromedia | Dreamweaver.
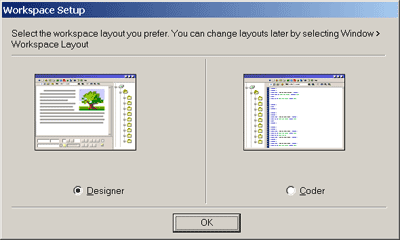
Щелчок левой кнопки мыши по ссылке или ярлыку редактора приводит к его загрузке. После этого появится диалоговое окно Workspace Setup (Установка рабочей области). Нужно выбрать стиль оформления интерфейса редактора. Всего их два:
- Designer (Дизайнер)
- Coder (Кодер)

Чем они отличаются – понятно из названий и поясняющих картинок. В рабочей области Designer можно работать непосредственно над дизайном, внешним видом сайта. А Coder подразумевает работу со внутренней частью страницы, кодом.
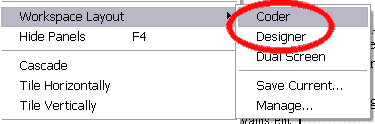
Впоследствии Вы можете изменить рабочую область с помощью команды Window (Окно) | Workspace Layout (Расположение рабочей области):

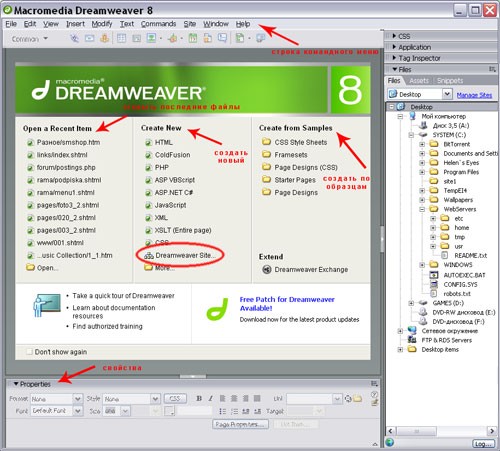
После того, как выбор сделан, загрузка редактора продолжится. И перед Вами появится следующее окно:

В верхней части окна расположен заголовок с названием программы. В данном случае Macromedia Dreamweaver 8 (сейчас существуют и более новые версии программы, но принципы работы в них те же). Немного ниже – Строка командного меню, отмеченная стрелочкой. Она состоит из десяти пунктов, каждый из которых содержит сгруппированные команды меню. Подробнее мы ее рассмотрим непосредственно при создании сайта.
![]()
В самом низу располагается панель Properties (Свойства), к которой мы вернемся немного позже. А сейчас посмотрим в центр, где расположено характерное для Dreamweaver окно, с помощью которого можно совершить несколько различных действий:
- Open a Recent Item (Открыть последние файлы). Если Вы уже пользовались программой, слева будет список из последних открытых файлов, для осуществления быстрого перехода к ним. Если программу Вы открыли впервые, то, разумеется, там будет пусто.
- Create New (Создать новый). Ниже идет список файлов, которые можно создать: HTML, GoldFusion, PHP… JavaScript, CSS и так далее, большая часть которых нам сейчас не понадобится.
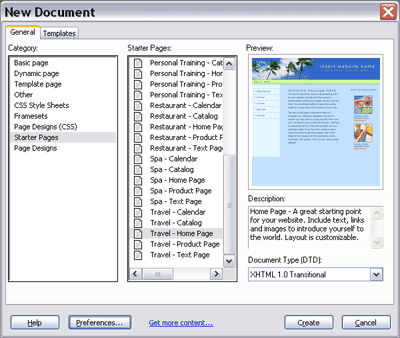
- Create from Samples (Создать по образцам). В Dreamweaver включены уже готовые образцы (или, иначе говоря, шаблоны) каскадных таблиц стилей (CSS), фреймовой структуры и дизайна сайта в целом:

Так с чего же начать? Если вы внимательно рассмотрели рисунок, где изображено главное окно программы Dreamweaver, то заметили, что один из пунктов списка Create New обведен. И обведен этот пункт Dreamweaver Site неспроста. Потому что начать с него наиболее логично. Далее предлагаю Вам «инструкцию в картинках».
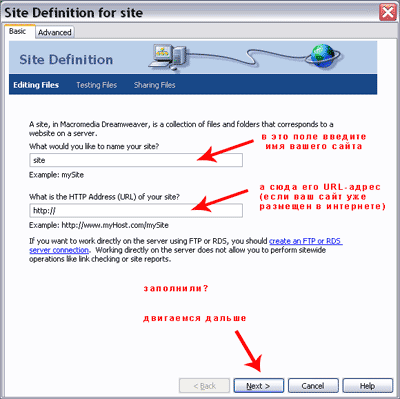
Шаг первый:

Шаг второй:
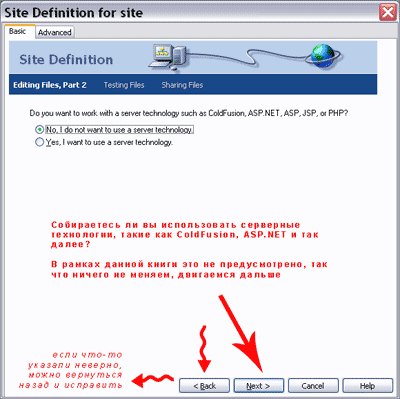
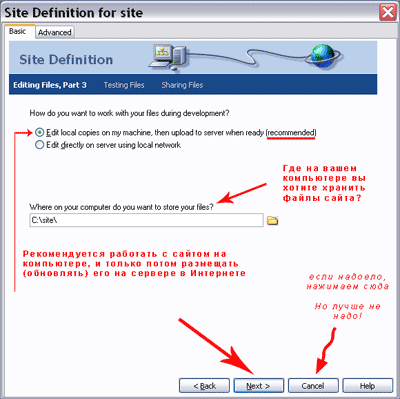
 Шаг третий:
Шаг третий:
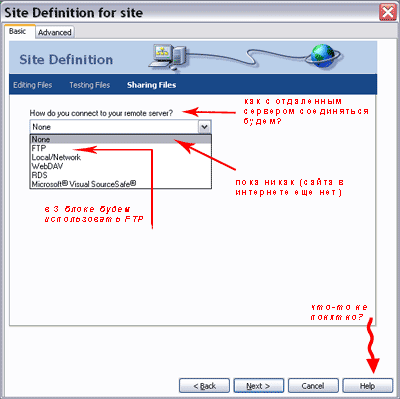
 Шаг четвертый:
Шаг четвертый:
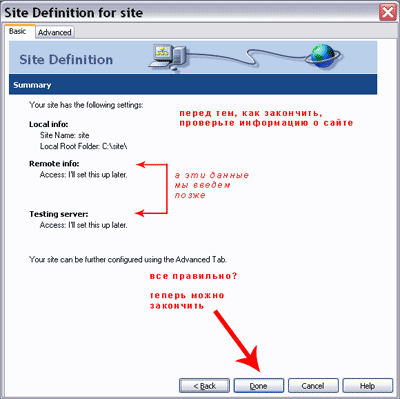
 Шаг пятый:
Шаг пятый:

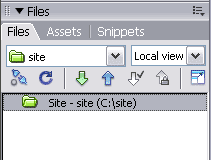
После того, как вы нажмете кнопку Done (Готово), панель Files (Файлы) примет следующий вид: