Посещая сайты в Интернете, вы наверняка замечали, что скорость загрузки у различных страниц и сайтов разная. Одни загружаются быстрее, другие медленнее. Если нужная информация загружается быстро, это всегда радует и формирует положительное отношение ко всем сайту в целом. Но если скорость загрузки невелика, вполне вероятно, что в следующий раз вы поищете нужную вам информацию в другом месте. Не так ли?
Именно поэтому создателю сайта не следует оставлять без внимания такой вопрос, как скорость загрузки сайта.
Что, вообще, влияет на скорость загрузки страницы? Немаловажную роль здесь, конечно же, играет скорость подключения к Интернету. Но на этот фактор создатель сайта, увы, повлиять не в состоянии. Можно лишь учесть, что, хотя в последнее время скорость доступа в Интернет благодаря выделенным каналам и более качественным показателям модемов существенно возросла, остается немало пользователей, у которых скорость подключения к Интернету осталась по-прежнему невысокой.
Помимо этого, на скорость загрузки страницы также влияет хостинг, на котором размещен сайт. Например, на большинстве бесплатных хостингов количество пользователей достаточно велико, что существенно замедляет загрузку сайта.
На платных хостингах загрузка сайта происходит быстрее. Однако многие платные хостинги загружены не меньше, чем бесплатные, поэтому проблемы со скоростью загрузки встречаются и там. Так что не забывайте, что выбор хостинга, помимо всего прочего, влияет также и на скорость доступа к сайту.
Скорость загрузки страницы зависит от размера страницы в килобайтах. Чем меньше размер страницы, тем быстрее она загружается. А так как мы знаем, что обычная Интернет-страница целиком и полностью состоит из HTML-кода, то скорость загрузки страницы будет зависеть именно от этого. То есть от размера HTML-кода.
Конечно, помимо текстовой информации на страницах могут встречаться и различные графические объекты. И для того чтобы загрузить все рисунки, имеющиеся на странице, требуется дополнительное время, и оно будет зависеть уже от размера файлов открываемых рисунков.
Визуальные редакторы, такие как FrontPage и Dreamweaver существенно облегчают создание сайта. Но вместе с этим, как мы выяснили, они часто добавляют «отсебятину». Обычно это лишние HTML-теги, которые не обязательно или просто не нужно использовать на странице.
Однако с точки зрения программ все правильно и даже логично. Вы нажимаете на кнопочки, программа пишет соответствующий код. Так что на создание лишних HTML-тегов влияет и «человеческий фактор». Но обо всем этом я уже писала. Кстати, по поводу логики программ дополнение от читателя Василия aka Дяди Васи.
<ЦИТАТА>
…когда вы писали слово HTML, вы поменяли раскладку клавиатуры. И FrontPage почему-то решил, что это нужно обязательно отметить. В HTML-коде видим следующее:Я изучаю <span lang=»en-us»>HTML</span>
</ЦИТАТА>А ведь в действиях FrontPage в этом случае прослеживается ненулевая логика. Дело в том, что HTML-документы предназначены не только для людей, умеющих читать! 🙂 Некоторые браузеры уже сейчас имеют средства голосового вывода информации. То есть компьютер «читает вслух» веб-страницу, а пользователь слушает. Нетрудно догадаться, что для правильного «произношения» нужно знать язык, на котором написано произносимое. (Заметим в скобках: именно язык, то есть раскладку клавиатуры, а не кодировку; это разные вещи).
В описанном выше случае компьютер не знает заранее, для чего предназначен документ: для чтения с экрана, для прослушивания или ещё для чего-то. (Из экзотики: специально для слепых людей были разработаны устройства тактильного вывода информации, использующие рельефный шрифт Луи Брайля; в стандарте CSS для этих устройств определён специальный Media type: BRAILLE). «Умная» программа из двух зол выбрала меньшее: пусть документ будет больше по размеру, но зато он будет максимально совместим со всем и вся. И добавила: <span lang=»en-us»>
Значительная часть «артефактов визуального редактирования» появляется именно по этой причине: машина «подстраховывает» человека на все случаи жизни.
Конечно, хорошо, когда сайт такой функциональный и узнать размещенную на нем информацию могут люди с разными возможностями.
Но каждый знак в HTML-коде — это один бит. А 1024 байта — это один килобайт. Считается, что размер страницы, которая будет оптимально быстро загружаться у пользователей с разными скоростями подключения к Интернету не превышает 30 килобайт. Вот и считайте теперь :). Кстати, анекдот в тему:
Чем отличается законченный программист от простого пользователя? Пользователь думает, что в килобайте 1000 байт, а программист — что в километре 1024 метра.
С визуальными редакторами мы разобрались. Да, они добавляют лишние HTML-теги, которые увеличивают размер страницы и, следовательно, уменьшают скорость ее загрузки. Но одновременно они предоставляют средства, которые помогут эти лишние теги убрать. Сейчас я вам об этих средствах и расскажу.
«Чистка» лишних HTML-тегов во FrontPage
Откройте во FrontPage страницу, которую собираетесь редактировать. Если вы хотите удалить лишние теги сразу на нескольких страницах, то откройте и их тоже. FrontPage позволяет убрать «лишнее» со всех страниц сразу.
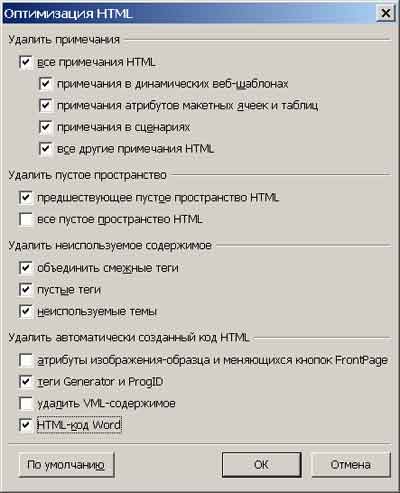
Затем выберите вкладку Код (HTML). Вот он, тот самый код, из которого мы сейчас уберем все, чему здесь быть совсем не обязательно. В командной строке выберите Сервис | Оптимизировать HTML. Откроется следующее окно:

Расставьте флажки там, где считаете нужным. Например, если вам не нужно удалять теги Generator и ProgID и вы решили оставить их для красоты (т.е. для информативности), не ставьте там флажок.
После этого HTML-код уже должен существенно сократиться. Например, за счет того, что все пробелы перед тегами удалятся. Теперь можно удалить другие лишние теги, которые не были затронуты этой оптимизацией.
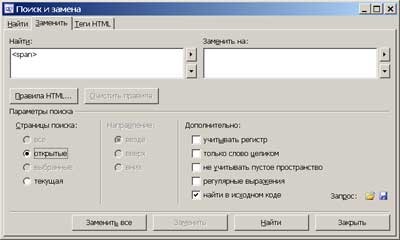
Предположим, нужно убрать теги <span>. В командной строке выбираем Правка | Замена (можно просто нажать на клавиатуре <Ctrl>+<H>). Откроется такое окно:

Нажимаем Заменить все и тегов <span> на странице не будет. Однако, потом нужно будет заменить еще и все </span>. А что делать с <span lang=»en-us»>?
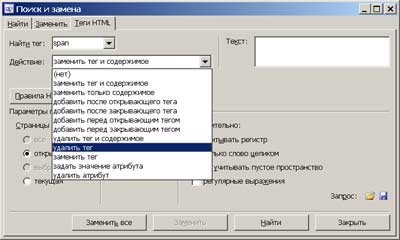
Как видите, в окне на рисунке выше помимо вкладок Поиск и Замена есть еще вкладка Теги HTML. Вот так она выглядит:

Здесь теги HTML редактировать значительно удобнее. С ними можно сделать много — заменить, задать значение атрибута или просто удалить. Если вам не нужны теги <span> на странице ни в каком виде, то, понятное дело, нужно выбрать именно удаление тега.
Кстати, вместо того, чтобы использовать командную строку, можно пользоваться клавиатурными сокращениями. Например, для того, что бы что-то вставить, достаточно просто нажать — <Ctrl>+<V>, копировать — <Ctrl>+<K>. Клавиатурные сокращения можно посмотреть напротив каждого из пунктов меню.
«Чистка» лишних HTML-тегов в Dreamweaver
В программе Dreamweaver технология «чистки» кода схожа с технологией во FrontPage. Но некоторые отличия все же имеются, поэтому считаю не лишним описать и ее тоже.
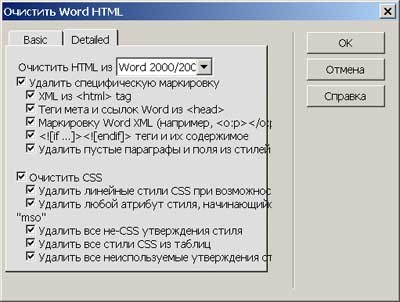
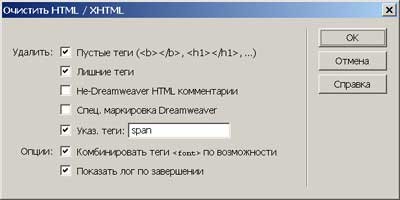
Для удаления тегов из Word’а здесь имеется гораздо больше возможностей. В командной строке выбираем Команды (Commands) | Очистить Word HTML (Clean up Word HTML).

Те, кто мучился с удалением тегов Word вручную, оценят эту функцию по достоинству :). Но Dreamweaver умеет не только теги Word’a удалять, но и любые другие: Команды (Commands) | Очистить HTML (Clean up HTML).

Можно одним махом убрать пустые, лишние теги (которые «ни к селу ни к городу»), комментарии (которые, хоть и полезны, но все равно — один символ это один байт!). Ну и, конечно же, теги, которые вы укажете сами, в данном случае span.
Используя возможности визуальных редакторов, вы вполне можете сделать ваш HTML «кристально чистым». Причем особых усилий прилагать и не нужно. Расставил флажки, нажал на кнопку и пожалуйста!
Однако, даже вычистив свой HTML-код «до блеска», не всегда можно с уверенностью сказать, что ваш сайт будет загружаться за милисекунды. Немаловажную роль играют технологии, которые вы используете при создании сайта. Например, вы создали сайт, макетом которого является таблица. Это очень удобный вариант, особенно на начальном этапе. Но таблицы имеют некоторые свои особенности, которые могут замедлить загрузку страницы. О них читайте в статье «Как ускорить загрузку таблиц на сайте?«.