HTML (HyperText Markup Language — язык разметки гипертекста) был создан в 80-ых годах. Для людей, которые его создавали, была важна именно разметка. Они были заняты научной работой и поэтому о способах оформления, макетирования и т.д. особо не беспокоились.
Когда с помощью HTML стали создавать сайты, выяснилось, что это было большим упущением. Ведь хочется оформить свои материалы покрасивее, да и сами материалы надо сделать удобочитаемыми. Ведь, повторюсь, HTML – это язык разметки, а не оформления или макетирования! Поэтому для того, чтобы сайт выглядел так, как представляет себе его создатель, стали использоваться самые разные методы. Наиболее распространенный пример — верстка страниц с помощью таблиц.
Все знают, в повседневной жизни таблицы являются прекрасным инструментом для упорядочивания информации. В язык HTML они и были введены именно как таблицы. Уже потом, позже, в связи с отсутствием других приемлимых вариантов, их стали использовать в качестве средства верстки. Этот метод получил большую популярность, так как очень удобен. Таблица служит каркасом, в ячейках которой размещается нужная информация. И сейчас таблицу в роли каркаса можно увидеть на большинстве сайтов.
Однако этот способ, несмотря на свое удобство, имеет и несколько недостатков, которые могут повлиять на скорость загрузки всей страницы. А скорость загрузки, как вы знаете, имеет большое значение.
Чтобы правильно отобразить содержимое таблицы, браузеру нужна информация о всех ее свойствах, точном размере ячеек. А для этого ему нужно знать, что в этих ячейках находится. И пока браузер не прочитает последнее слово в таблице, она не отобразится. А если вся страница состоит из таблицы? Тогда посетитель будет некоторое время смотреть в пустой экран, особенно если в таблице находится большой объем информации.
Каркас страницы также может состоять из нескольких таблиц, вложенных друг в друга. Это увеличивает размер HTML-кода. А чем больше размер HTML-кода, тем медленнее загружается страница. Но раз есть проблема, то обязательно существуют способы ее решения. В данной статье я расскажу о некоторых из них.
Разбивка одной таблицы на несколько
Проблема: Таблица загружается слишком долго
Способ решения проблемы: Разбить одну таблицу на несколько! Эврика! 🙂
Например, вот так:
 До разбивки
До разбивки
 После разбивки
После разбивки
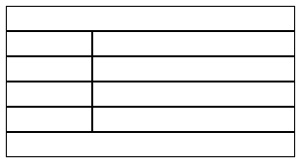
Для примера, как это можно реализовать с помощью HTML, приведу таблицу из трех строк до и после разбивки на несколько таблиц.
До
<table>
<tr><td>Первая строка</td></tr>
<tr><td>Вторая строка</td></tr>
<tr><td>Третья строка</td></tr>
</table>
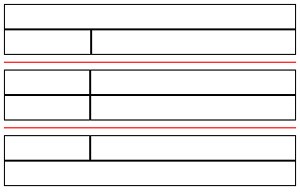
После
<table><tr><td>Первая таблица</td></tr></table>
<table><tr><td>Вторая таблица</td></tr></table>
<table><tr><td>Третья таблица</td></tr></table>
Правда, при таком небольшом объеме информации, прием разбиения одной таблицы на несколько лучше не применять. Наоборот, это только увеличит «вес» страницы. Но если информации на странице много — это то, что нужно.
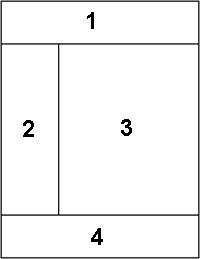
Это был простой пример и таблицы в таком виде редко используют для создания каркаса. Более характерен такой пример каркаса:
 |
<table border=»1″ width=»90%»> <tr><td colspan=»2″>1</td></tr> <tr><td>2</td><td>3</td></tr> <tr><td colspan=»2″>4</td></tr> </table> |
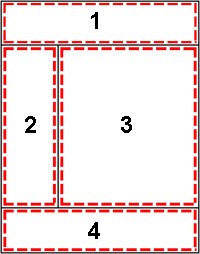
Сделаем каждую из ячеек отдельной таблицей:
 |
<table width=»90%»> <tr><td>Таблица 1</td></tr> </table><table width=»30%» align=»left»> <tr><td>Таблица 2</td></tr> </table><table width=»60%»> <tr><td>Таблица 3</td></tr> </table> <table width=»90%»> |
Таблица 1 и 4 имеют ширину 90%. Значит, таблицы 2 и 3, которые находятся между ними, должны иметь в сумме такую же ширину. Что мы и наблюдаем — 30% и 60%. Еще существует задача — поместить таблицы 2 и 3 рядом. Для этого для таблицы 2 был задан атрибут align, его значение — left. Это значит, что таблица выровнена по левому краю. И следом идущая таблица будет ее обтекать.
Неоценимый помощник COL
Выше я уже писала, что браузер не может отобразить содержание таблицы, пока не получит всю информацию о ее свойствах. Но этот процесс можно ускорить.
В HTML существует тег COL. Он позволяет сразу задать атрибуты для одной или нескольких ячеек таблицы. При наличии этого тега браузер начинает показывать содержимое таблицы, не дожидаясь ее полной загрузки. Пример:
<table border=1 width=»90%»>
<col width=»60%»>
<col width=»30%»>
<tr><td>Первая ячейка с шириной 60%</td>
<td>Вторая ячейка с шириной 30% </td></tr>
</table>
Кроме использованных в примере процентов, для параметра WIDTH можно задавать значение в пикселах или использовать символ «*», который обозначает всю доступную ширину.
Если две колонки имеют одинаковые параметры, их можно сгруппировать с помощью параметра SPAN тега COL. Пример:
<table border=1 width=»90%»>
<colSPAN=2width=»45%»>
<tr><td>Первая ячейка с шириной 45%</td>
<td>Вторая ячейка с шириной 45% </td></tr>
</table>
С помощью тега COL можно также задавать вертикальное (VALIGN) и горизонтальное (ALIGN) выравнивание ячеек. Пример:
<table border=1 width=»90%»>
<colspan=2 VALIGN=top ALIGN=center width=»45%»>
<tr><td>Первая ячейка с шириной 45%, горизонтальным выравниванием по центру и вертикальным выравниванием по верхнему краю</td>
<td>Вторая ячейка с такими же параметрами </td></tr>
</table>
Для параметра ALIGN можно также задавать значения:
- left — выравнивание содержимого по левому краю
- center — выравнивание по центру
- right — выравнивание по правому краю
Для параметра VALIGN:
- baseline — выравнивание по базовой линии, при этом происходит привязка содержимого колонки к одной линии
- bottom — выравнивание по нижнему краю
- middle — выравнивание по середине
- top — выравнивание по верхнему краю
Использование тега COL действительно поможет ускорить загрузку таблицы. Но… Только в браузере Internet Explorer. Остальные браузеры просто проигнорируют незнакомый тег и продолжат загружать таблицу как обычно, так что по этому поводу не стоит волноваться. И если учесть, что более 80% посетителей сайта используют именно Internet Explorer, использовать тег COL в большинстве случаев целесообразно.