Теперь, когда мы разобрались со структурой и информацией, которая будет расположена на сайте, нужно хотя бы примерно представить, как он будет выглядеть, ваш сайт? Где будет находиться заголовок, логотип, где содержание, меню и остальные элементы?
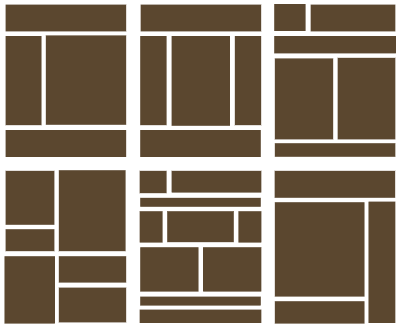
Каркас можно нарисовать на бумаге или, если вы владеете специальными программами, сразу на компьютере. Впрочем, в большинстве случаев ничего особенного придумать не нужно, достаточно воспользоваться одним из распространенных вариантов.

За время существования Интернета появилось несколько негласных «правил» расположения элементов, которые встречаются на большинстве сайтов. Они привычны посетителю и помогают легче ориентироваться. Например, это логотип в верхнем левом углу, щелчок по которому ведет на главную страницу сайта, меню в левой части экрана и так далее.
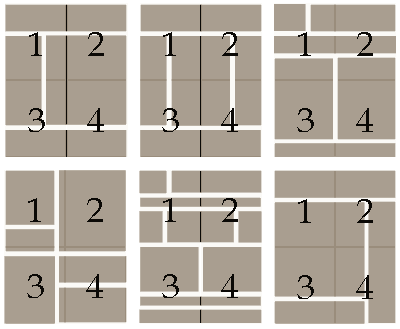
Некоторые из этих «правил» построены на довольно логичных выводах. В западных языках текст читается слева направо и сверху вниз, поэтому типичный зритель бессознательно присваивает элементам расположенным в том или ином месте на странице разные приоритеты. Для примера можно разбить страницу на четыре сектора. Разбиение на рисунке ниже условное, подразумевается, что в первых двух секторах находится пространство, видимое без прокрутки, а чтобы увидеть остальное, страницу нужно прокручивать.

Наибольший приоритет, разумеется, присваивается первому сектору, расположенному в левом верхнем углу. Именно по этой причине в этой части страницы принято размещать логотипы. Второй сектор чуть менее важен, чем первый, но все же значим для страницы в целом.
Третий и четвертый секторы имеют наименьшую важность, так как расположены уже за пространством, видимым без прокрутки, а туда посетитель часто просто не заглядывает или осматривает поверхностно. Впрочем, надо учесть, что люди в основном так и просматривают сайты—поверхностно. И только если их заинтересует та или иная информация, они отнесутся к ней с большим вниманием.
Опираясь на эти знания, располагать элементы на странице будет значительно проще. Нужно просто определить приоритет каждого. В дальнейшем каркас непременно дополнится новыми элементами, но пока достаточно только основных. Например: логотип, название сайта, меню, содержание страницы. Хотя можно сразу продумать и дополнительные—новостные ленты, формы подписки и так далее. Однако, загромождать страницу очень не рекомендуется.
 Задание
Задание
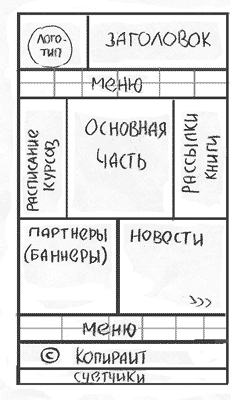
Если у Вас есть возможность, нарисуйте каркас на бумаге или в каком-нибудь графическом редакторе. В крайнем случае просто составьте описание, где будет располагаться тот или иной элемент, в дальнейшей работе это очень пригодится. В качестве примера приведу нарисованный каркас для сайта «Школа своего Здоровья».
На этом процесс планирования сайта можно считать завершенным и переходить непосредственно к созданию. Для этого необходимо выбрать и установить программу, где мы будем «творить».