![]()
Сейчас у нас есть только одна, главная страница сайта, index. Но ведь Ваш сайт будет создавать не из одной страницы, правильно? Сейчас мы будем заниматься их созданием.
Подразумевается, что у Вас в голове уже должен быть образ примерного содержания остальных страниц Вашего сайта. Если его у Вас еще нет, советую Вам этот образ в голове соорудить, так как в дальнейшей работе он очень поможет.
Вообще, у Вас же есть названия разделов и подразделов? Логично начать с их создания.
Сначала откройте страницу index во FrontPage. Теперь сохраните ее, выполнив команду Файл (File) | Сохранить как… (Save as), но уже под другим именем. Предположим, вторая страница у Вас будет называться states (статьи). Вот страницу index Вы и сохраните под именем states.
Теперь у Вас есть две идентичные страницы-близнецы, имеющие разные имена. Но зачем Вам на сайте две совершенно одинаковые страницы, пусть и под разными именами? Думаю, совершенно ни к чему.
Поэтому, не закрывая FrontPage, внесите изменения в Вашу новую страницу, которую я по умолчанию буду называть states. Вставьте все картинки, напишите текст… Воплощайте в жизнь свои представления об этой странице. Конечно, сначала там может быть всего пара абзацев, но это же только первый вариант?
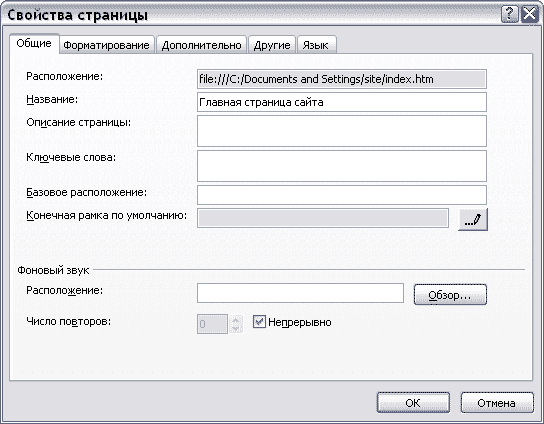
Теперь щелкните во FrontPage в режиме Конструктор правой кнопкой мыши в любом месте страницы. В выпадающем меню выберите Свойства страницы (Page properties). Перед Вами появится следующее окно:
 Окно изменения свойств страницы
Окно изменения свойств страницы
И теперь рядом с надписью Название (Page title) напишите заголовок Вашей страницы. В данном случае «Статьи». А можно написать «название Вашего сайта > статьи» или наоборот, «статьи > название Вашего сайта». Можно также к надписи «Статьи» добавить описание этих статей.
Вот и все. Кстати, а для главной страницы у вас прописан заголовок? Вообще, что такое заголовок? Это то, что отображается в самом верху окна вашего браузера при просмотре страницы.
![]()
И еще заголовок — это теги <title></title>. Посмотрите HTML-код вашей страницы. Заголовок, который Вы поставили для страницы в режиме Конструктор, должен отобразиться в HTML-коде.
Ну вот и все, вторая страница создана. Перед тем, как перейти к созданию всех прочих страниц, я расскажу, как соединить две уже созданные страницы (index и states) ссылками.
Гиперссылки
Являясь пользователем Интернета, Вы, безусловно, не раз сталкивались со ссылками. Весь Интернет состоит из них! Представить его существование без ссылок, которые находятся практически на каждой странице, просто нереально.
Вашим посетителям тоже нужно будет как-то перейти из одного раздела в другой. И как это сделаешь без ссылок?
Вообще, с гиперссылками на странице вы уже наверняка знакомы по тегу <a> (если конечно же, прочитали приложение к предыдущему дню). Во FrontPage создать гиперссылку очень просто.
Выделяете слово, которое будет иметь гиперссылку и нажимаете по нему правой кнопкой мыши, не снимая выделения. В меню выбираете пункт Гиперссылка (Hyperlink).
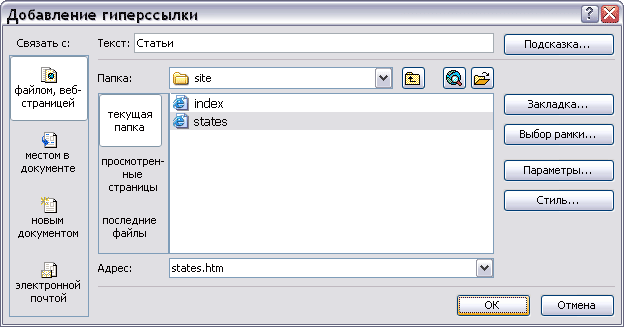
Либо, чтобы ускорить процесс без нажатия «всяких разных кнопок мыши» просто нажмите на клавиатуре одновременно <Ctrl>+<K>. В любом случае перед вами появится следующее окно:
 Окно создания гиперссылки
Окно создания гиперссылки
Посмотрите, сверху есть список файлов. Выберите из него тот, на который вы делаете ссылку (в данном случае states). Или напишите название файла в нижней строке. Если вы ссылаетесь на страницу «Статьи» с главной страницы (которая находится в той же папке), то напишите states.htm. Но если файл находится в другой папке, например, images, нужно будет написать images/states.htm.
Заметьте, адрес прописывается без http:// Эта приставка добавляется только тогда, когда идет ссылка на какой-то другой сайт, который находится в Интернете. Например, если вы захотите дать ссылку на мой сайт, вам нужно будет написать http://prostosite.ru/.
Давать ссылки http:// на другие страницы вашего сайта — это довольно неудобно для редактирования, и вообще, у вас еще нет адреса в Интернете :). Но даже когда он у вас появится, можно будет обойтись и такими ссылками, так как внутри сайта они будут работать и без http://.
В окне создания гиперссылки можно так же создать ссылку, которая будет открываться в новом окне. Это можно сделать нажав на кнопку справа Выбор рамки. В открывшемся окне нужно выбрать Новое окно (_blank).
Теперь, нажмите ОК, сохраните страницу и откройте ее в браузере. Нажмите по созданной вами ссылке и… Если вы все сделали правильно, вы попадете на нужную вам страницу. В данном случае с главной страницы на страницу Статьи.
Теперь, когда Вы знаете, как соединять страницы ссылками, можно создавать все остальные разделы и подразделы Вашего сайта. Создавайте, наполняйте информацией, затем соединяйте ссылками…
Не стоит торопиться. Вполне возможно, что это задание отнимет у вас не один день. Это нормально, главное, чтобы все ссылки работали, все страницы отображались корректно, а информация была полезной и интересной 🙂
После того, как сайт будет целиком создан и отлажен на Вашем компьютере, его уже можно будет размещать в Интернете. Но только после!