
После создания шаблона пора готовить материалы для размещения на сайте. То есть, скачать их из Интернета, скопировать из книг (все это разумеется с указанием первоисточника) или сочинить самим. Если никаких материалов у Вас пока нет, советую Вам не терять времени даром. Ищите, доставайте, сочиняйте, копируйте, в общем, прилагайте все усилия! Потому что скоро поезд уже уйдет вперед, мы перейдем к новым темам, а информация на сайте все же должна быть.
Если же я ошибаюсь и все материалы, которые Вы будете размещать на сайте, у Вас уже готовы, то теперь эти материалы нужно как следует обработать и подготовить «к выходу в свет». Потому что то, как преподнесена информация, не менее важно, чем сама информация.
Кстати, в публичном выступлении, например, то, как вы говорите, часто важней того, о чем вы говорите. Если вы будете рассказывать тихо, невнятно, запинаясь, не уделяя достаточного внимания основным фразам, используя кучу специальных терминов, особенно не объясняя их значения, читать с листочка и т.д., неужели кто-то оценит, насколько ваш текст был хорош? В том-то и дело, что нет.
Точно так же и с информацией, которую человек не слышит, а читает. Книги, например, газеты, журналы… И сайты.
Существуют несколько приемов, которые заметно улучшают восприятие текста. Эти приемы широко используются в различной литературе, печатных изданиях… И на сайтах, разумеется. Более подробно о них читайте в соответствующей статье.
Когда мы говорим, мы всегда можем акцентировать внимание слушателя на том или ином слове или фразе. Делается это с помощью интонации. Но ведь и в печатном тексте, существуют слова и фразы, на которые нужно обратить внимание читателя. Это основные мысли и главные слова. Если не выделять их, они просто-напросто могут слиться с остальными словами и потерять свое изначальное значение. А значение у них немаленькое.
Но мы вряд ли что-нибудь потеряем, благо способов выделить что-то в тексте существует масса.
Например, в программе FrontPage, есть специальная панель инструментов, которая называется Форматирование (Formatting). Сначала стоит убедиться, что она выведена на экран. Для этого в программе FrontPage, в командной строке выберите команду Вид (View) — Панели инструментов (Toolbars). В выпадающем меню напротив пункта Форматирование (Formatting) должен стоять флажок, в противном случае, поставьте его сами.
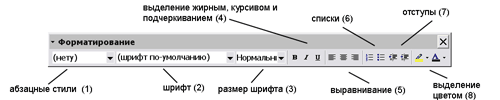
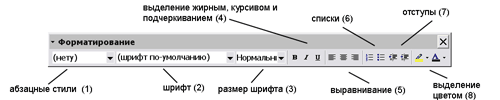
Вот она — панель инструментов Форматирование (Formatting). Давайте разберем ее поподробнее.
 Панель инструментов Форматирование
Панель инструментов Форматирование
Под цифрой 1 идут абзацные стили. Наиболее важные из них – многоуровневые заголовки. Используя заголовки, вы дополнительно подчеркиваете важность той или иной темы, тем самым улучшая восприятие логической структуры текста.
Заголовки
Обычный текст
Заголовок 1
Заголовок 2
Заголовок 3
Заголовок 4
Заголовок 5
Заголовок 6
Далее, под цифрой 2 идут шрифты. Шрифт – это способ начертания символов. Все буквы и символы относящиеся к данному шрифту, имеют характерный для него вид.
Все шрифты можно разделить на пять групп: шрифты с засечками (Serif), шрифты без засечек (Sans Serif), декоративные (Decorative), рукописные (Script) и символьные шрифты.
Шрифты
| Тип шрифта | Название шрифта | Пример |
| Шрифт с засечками | ||
| Times | Так выглядит шрифт с засечками | |
| Book Antiqua | Так выглядит шрифт с засечками | |
| Garamond | Так выглядит шрифт с засечками | |
| Шрифт без засечек | ||
| Arial | Так выглядит шрифт без засечек | |
| Impact | Так выглядит шрифт без засечек | |
| Verdana | Так выглядит шрифт без засечек | |
| Декоративный шрифт | ||
| Night Sky | ||
| Beresta | ||
| HogwartsWizard | ||
| Рукописный шрифт | ||
| Monotype Corsiva | Так выглядит рукописный шрифт | |
| BirchCTT | ||
| Boyarsky | ||
| Символьный шрифт | ||
| Symbol | Nfr saukzlbn cbvdjkmysq ihban | |
| Wigdings | Nfr dsukzlbn cbvj | |
Считается, что шрифты с засечками воспринимаются лучше, так как засечки помогают взгляду двигаться от буквы к букве. Буквы при этом, благодаря засечкам, сливаются в слово. С другой стороны, для текста очень большого или очень маленького размера лучше использовать шрифты без засечек.
Рукописные шрифты затрудняют чтение больших текстовых блоков, поэтому в качестве основных шрифтов на сайте их использование не желательно. Но отдельные фразы и небольшие фрагменты текста, написанные таким способом, выглядят интересно.
Декоративные шрифты уместно будет использовать в заголовках, логотипах и т.п., но в качестве основных их использование также не рекомендуется. И даже не потому, что они затрудняют восприятие, некоторые из декоративных шрифтов воспринимаются довольно хорошо.
Просто, если вы будете использовать какие-то особенные, редкие шрифты, некоторые посетители могут просто их не увидеть, если эти шрифты не установлены у них на компьютере. А ведь нет никакой гарантии, что эти шрифты у них установлены… В общем, вместо ваших гениальных дизайнерских задумок такие пользователи увидят стандартный, ничем не отличающийся от других, шрифт. И не факт, что этот шрифт подойдет к дизайну вашего сайта.
Правда, если вам ну о-очень хочется использовать какой-то особенный шрифт для логотипа или заголовков, то здесь можно найти выход. Например, можно сделать надпись нужным шрифтом в каком-нибудь графическом редакторе (например, в Photoshop’e). Загружаться рисунок будет дольше, чем текст, но ведь цель оправдывает средства, не так ли?
Из всего разнообразия шрифтов (которых, кстати, существует несколько сотен, а то и тысяч), рекомендую вам выбрать один-два, тем более, обилие разных шрифтов на странице только ухудшит восприятие ее содержимого.
Для использования на сайте в качестве основных можно выделить следующие шрифты (они являются наиболее распространенными): Arial, Arial Narrow, Book Antiqua, Bookman Old Style, Comic Sans MS, Garamond, Georgia, Times New Roman, Verdana.
Под цифрой 3 можно выбрать размер шрифта. Вообще, можно и не изменять размер шрифта, а оставить Нормальный (Normal). Тогда пользователь в настройках браузера сможет сам выбрать подходящий ему шрифт. Правда, может оказаться и так, что пользователь просто не знает о такой функции, как изменение размера шрифта и свалит всю вину за то, что шрифт отображается «как-то неправильно» на вас :). Так что и к этому делу нужно подходить со всей подобающей ответственностью.
Далее, под цифрой 4 можно выбрать одну из следующих функций: жирный, наклонный (курсив) или подчеркнутый текст.
Внимание! В качестве выделения чего-то в тексте не рекомендуется использовать подчеркивание. В Интернете подчеркнутый текст обозначает ссылку! Поэтому, ваши посетители, скорее всего, будут не очень довольны, когда при нажатии на подчеркнутый текст ничего не произойдет. Это им вряд ли понравится, знаю по собственному опыту! 🙂
Под цифрой 5 обозначены различные способы выравнивания абзацев. Можно выбрать выравнивание по левому краю, по центру и по правому краю.
Примеры выравнивания текста:
По левому краю
По центру
По правому краю
Далее, под цифрой 6 идут списки, к ним мы еще вернемся через некоторое время. Под цифрой 7 — отступы от края. Первая кнопка уменьшает отступ справа от выделенного фрагмента текста, вторая — увеличивает.
Нормальный текст
Текст с увеличенным отступом
Текст с уменьшенным отступом
Под цифрой 8 обозначено выделение цветом. Первая кнопка используется точно так же, как и обычный маркер при работе с бумажными документами. Например, этот текст выделен серым.
Вторая кнопка отвечает за изменение цвета шрифта. Выделите текст, затем нажмите на стрелочку рядом с кнопкой , выберите нужный цвет и… о чудо! Но не увлекайтесь, выделить пару слов — это нормально, но вот раскрасить текст во все цвета радуги… :).
Ну что же, как видите, выделить что-то в тексте не составляет труда. Не упускайте это из вида.
Списки
Списки — отличный прием, они добавляют живость тексту, привлекают внимание и часто вносят ясность. Ведь списки — это своеобразное раскладывание по полочкам.
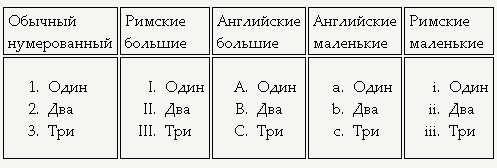
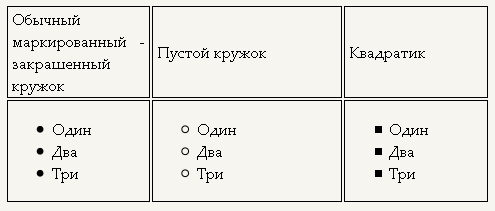
Существует несколько видов списков: маркированный список, нумерованный список и маркированный список с изображением.
| Маркированный | Нумерованный | Маркированный список с изображением | ||||||
|
|
|
Виды нумерованных списков

Виды маркированных списков

Не заглядывайте пока вперед, а садитесь и начинайте, следуя вышеописанным приемам, готовить материалы вашего сайта к «выходу в свет». А потом мы продолжим.